家計簿アプリ「Money pro」のデザインをカスタマイズする方法
みなさん、急ですがMac専用家計簿アプリ「Money pro」を使っていますか?これです、これ。
Money Pro - 請求書、生活費、口座、データ同期
¥3,600
スクリーンショット
家計簿アプリ「Money pro」の公式サイト
http://ibearmoney.com/pro/overview-mac.html
Money Pro for Mac - Bills, Budgets and Accounts with Sync
家計簿アプリ「Money pro」の公式サイト
筆者は愛用しているのですが、このアプリが最高な理由は どこでいくらお金を使ったか・相対的にどの程度の予算を割り当てられるのかなど・・・家計簿を付けるだけではなくデータを事細かく参照出来るところがこのアプリの強みではないでしょうか。ですが、一つだけ気になっていたことがあります。
デザイン(色)です。
使っている内に
「この文字の色ちょっと明るくしたいなあ」
「このチャートの色変えたいんだけど」
「背景を変えたいよー」
という欲望にかられました。
「Money pro」をこちゃこちゃ触っている内に「環境設定ファイル」なるものを見つけまして、この中に記述してある数値を変えてみて、アプリを再起動したところ変更した箇所のデザインが変わっているではありませんか!やた。これでお好みにカスタマイズできます。
カスタマイズできる「環境設定ファイル」の場所
誰でもアプリ内から行けますので説明いたします。[手順早見表]
アプリ起動↓
ファイル
↓
バックアップ
↓
謎の「ツーフィンガータップ」
↓
Finderで表示
↓
.themes
↓
theme_0(デフォルト名)
↓
Colors.plist
この「Colors.plist」という謎ファイルをいじることでカスタマイズできるようになります。
一応場所のスクショを載せときます。
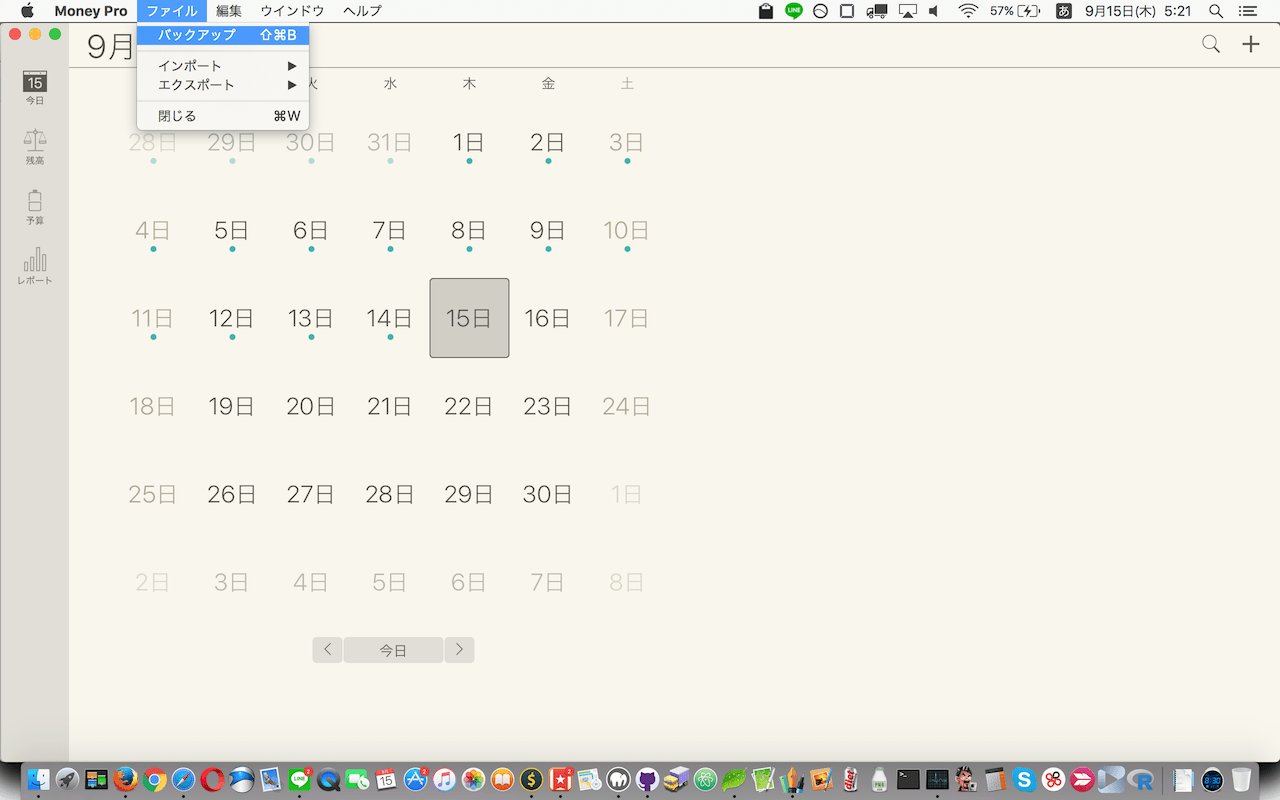
アプリ起動するとこんな画面が表示されますので上のバーに「ファイル」がありますのでクリック。
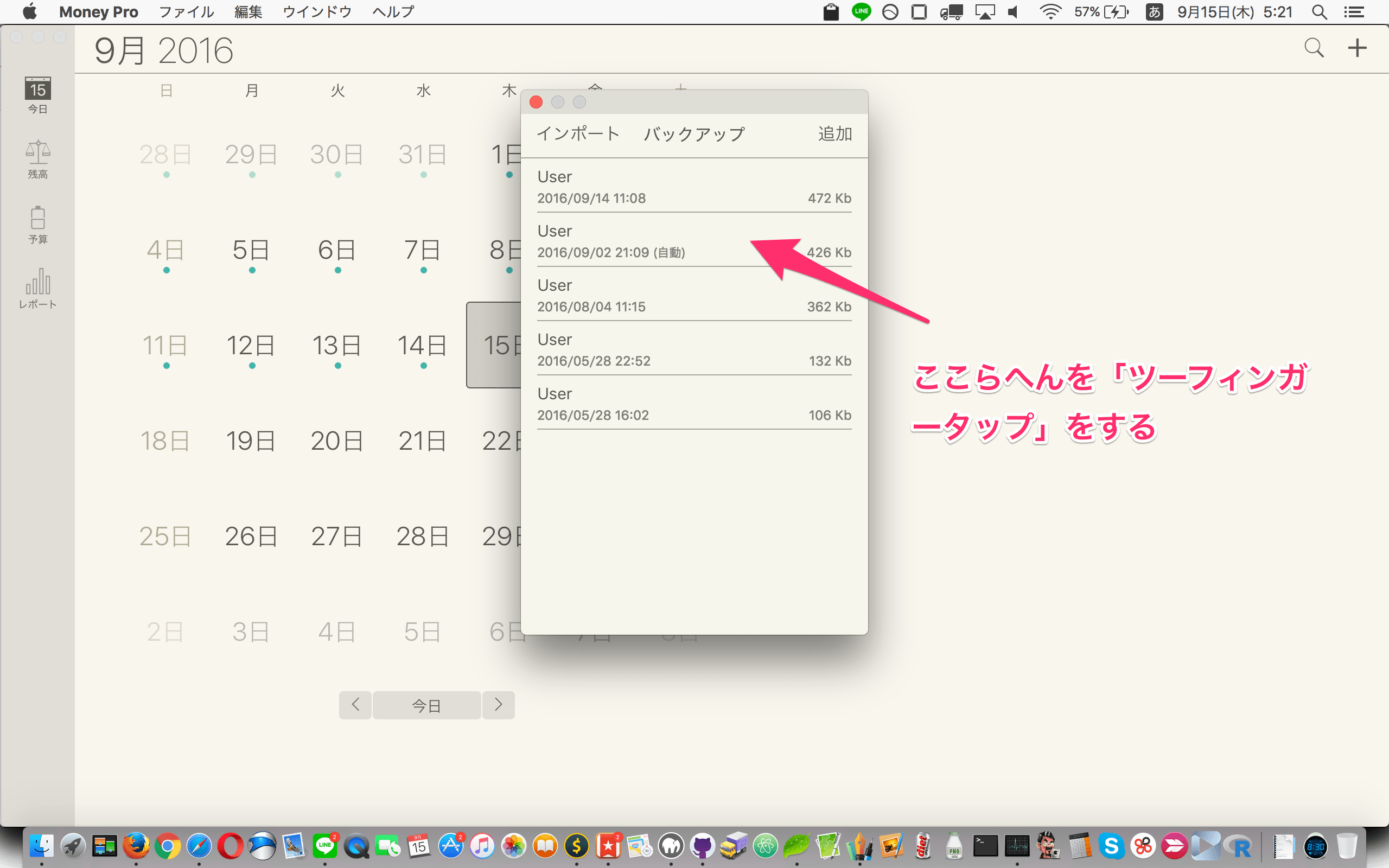
するとバックアップできるリスト形式のポップアップが表示されますのでここで例の「ツーフィンガータップ」をしてください。
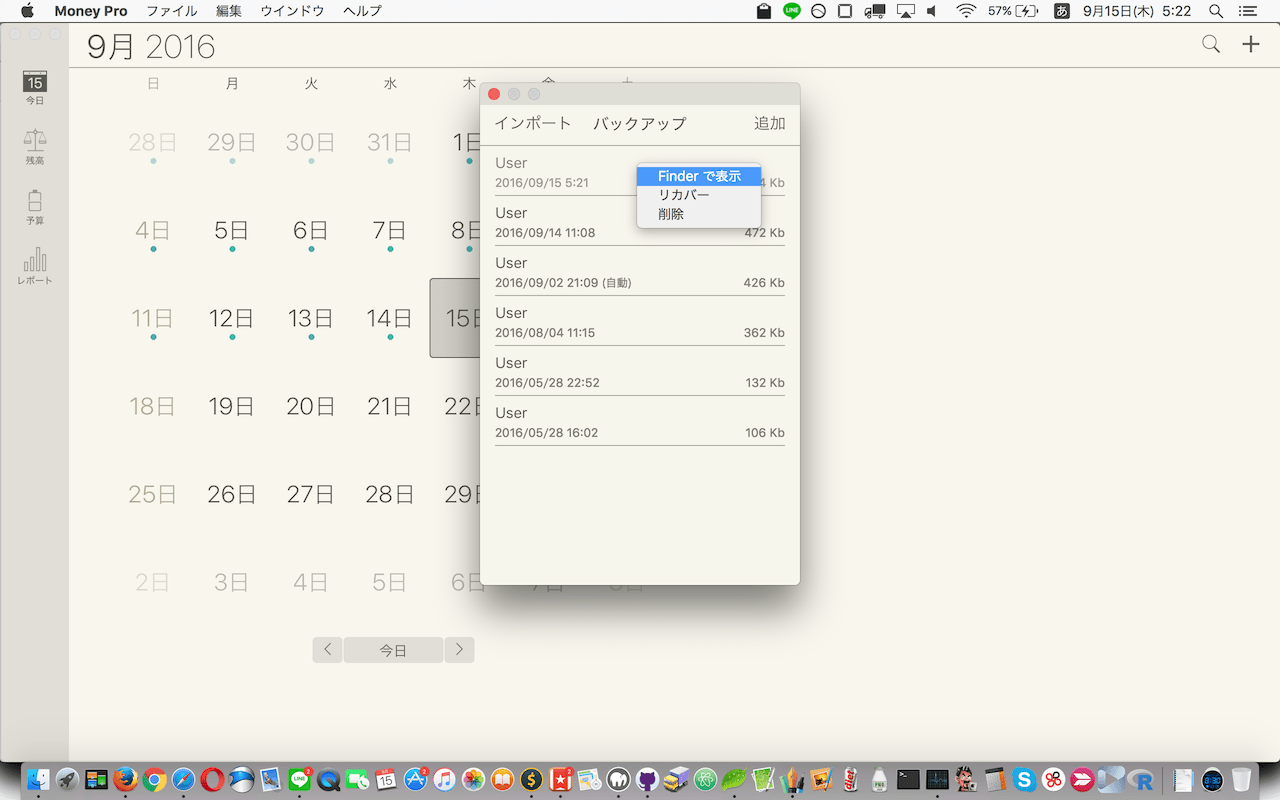
謎をすると「Finderで表示」が出てきますのでそれをクリック。
あ〜ここで説明し忘れていました!.(ドット)が頭に付いているフォルダーやファイルは通常は非表示設定になっていますので表示できるように設定していただきたいです。(重要)
という事でこれをさらにまとめを書くのはキツイのでPC設定のカルマさんの記事は引用いたします。
隠しファイルは、不可視ファイル・ドットファイルとも呼ばれ、Bashの設定ファイル(.bashrc、.bash_profile)やApacheの制御ファイル(.htaccess)などがあり、隠しフォルダは「ライブラリ」「ごみ箱」といった普段見る必要のないフォルダやSSHの情報を保存するフォルダ(.ssh)などがあります。
出典:Mac - Finderで隠しファイル・フォルダを表示する方法 - PC設定のカルマ
説明が優しい!わかりやすい!
隠しファイル・フォルダを表示
「Finder」を起動し、「アプリケーション」→「ユーティリティ」から「ターミナル.app」を起動します。ターミナルを起動するとプロンプト($)が表示されるので、隠しファイル・フォルダを表示するように以下のdefaultsコマンドを実行します。
$ defaults write com.apple.finder AppleShowAllFiles TRUE
設定を反映するために「Finder」プロセスを終了します。
$ killall Finder
これで設定完了です。確認してみましょう。
デザイン的に見づらいのでもう一度表示しときます。ターミナルを起動して・・・
$ defaults write com.apple.finder AppleShowAllFiles TRUEを実行します。
設定を反映するために「Finder」プロセスを終了します。
$ killall Finderこれで設定完了です。
Mac - Finderで隠しファイル・フォルダを表示する方法 - PC設定のカルマ
http://pc-karuma.net/mac-finder-show-all-files/
MacのFinderで隠しファイル・隠しフォルダを表示する方法を紹介します。 隠しファイルは、不可視ファイル・ドットファイルとも呼ばれ、Bashの設定ファイル(.bashrc、.bash_profile)やApacheの制御ファイル(.htaccess)などがあり、隠しフォルダは「ライブラリ」「ごみ箱」といっ
PC設定のカルマさん、最高!素敵!大好き。
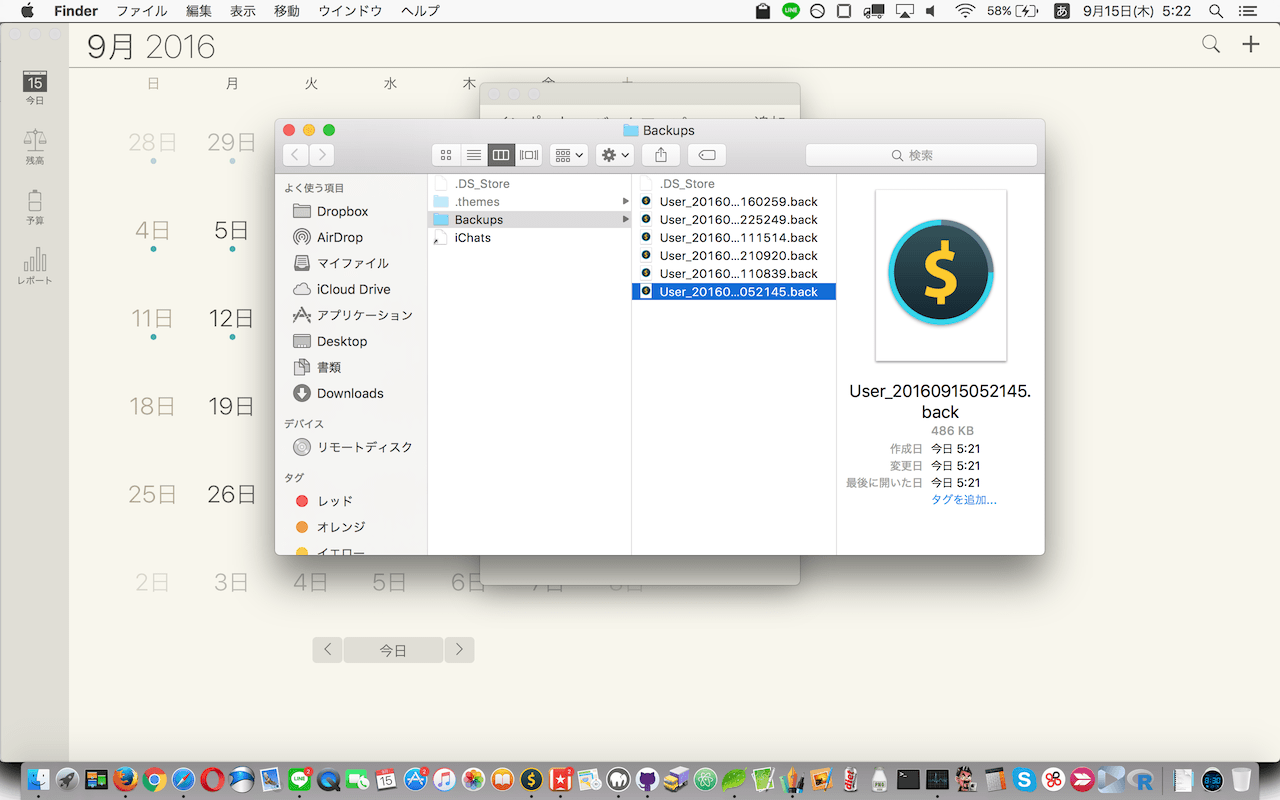
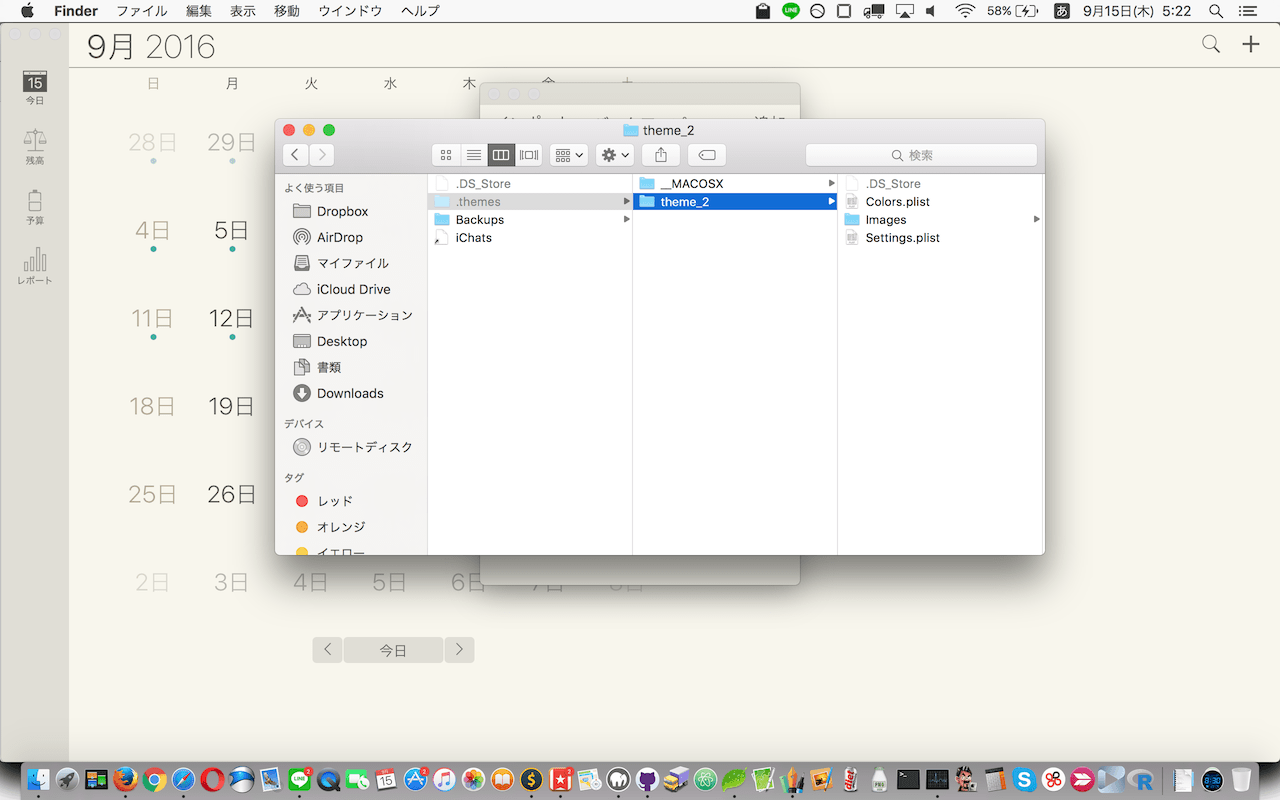
で、ようやく表示できるようになった「.themes」の更に奥にある「theme_2」に移動すると・・・
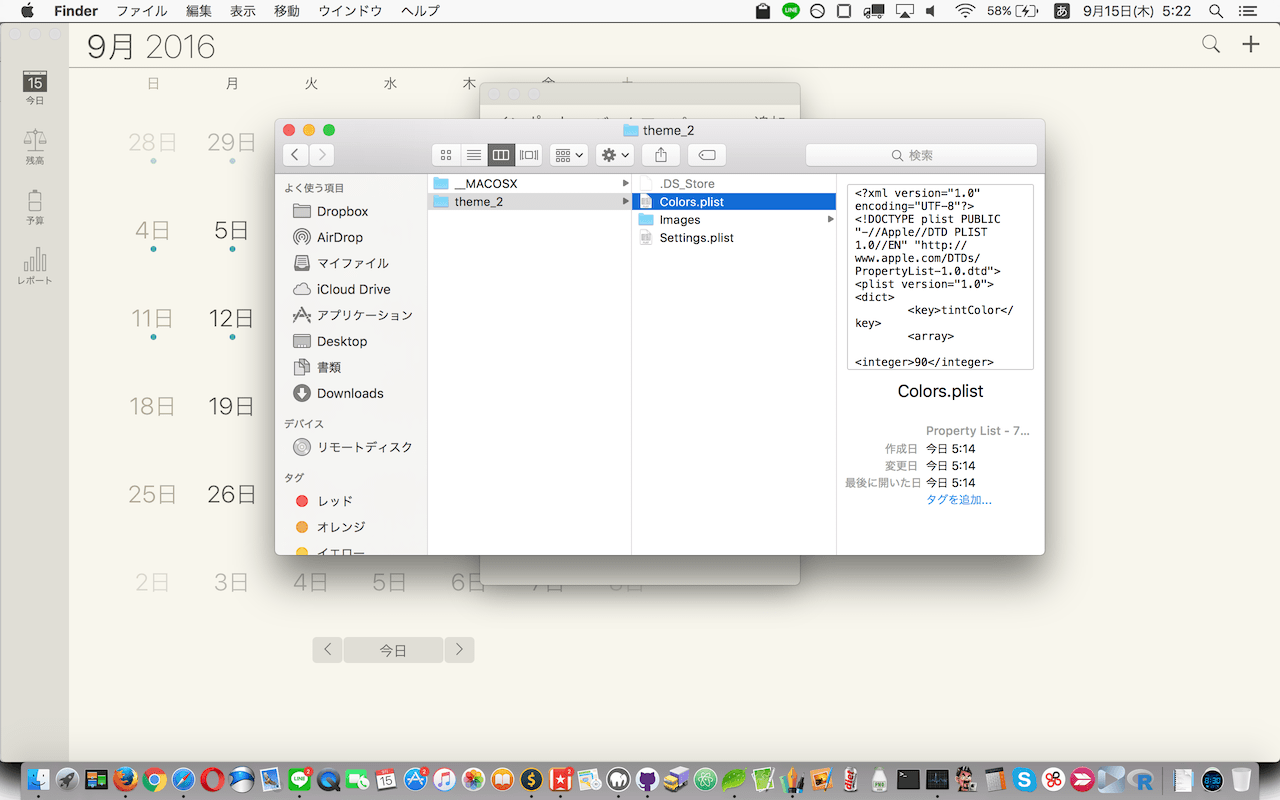
「Colors.plist」があります。こいつです、こいつ。このファイルを編集すると「Money pro」のデザインが変更されます。
今回カスタマイズする元となるテーマは「ウィスパー・ホワイト」
一応、環境設定でテーマというのを選ぶと10種類のデザインが選べるのですが、全部我が強いデザインとなっております。その中で唯一?優しめな色使いをしている「ウィスパー・ホワイト」を元にカスタマイズしていきます。
と言っても・・・筆者が「ウィスパー・ホワイト」自体を気に入りすぎて、カスタマイズしたい!って場所は一箇所だけでした・・・。
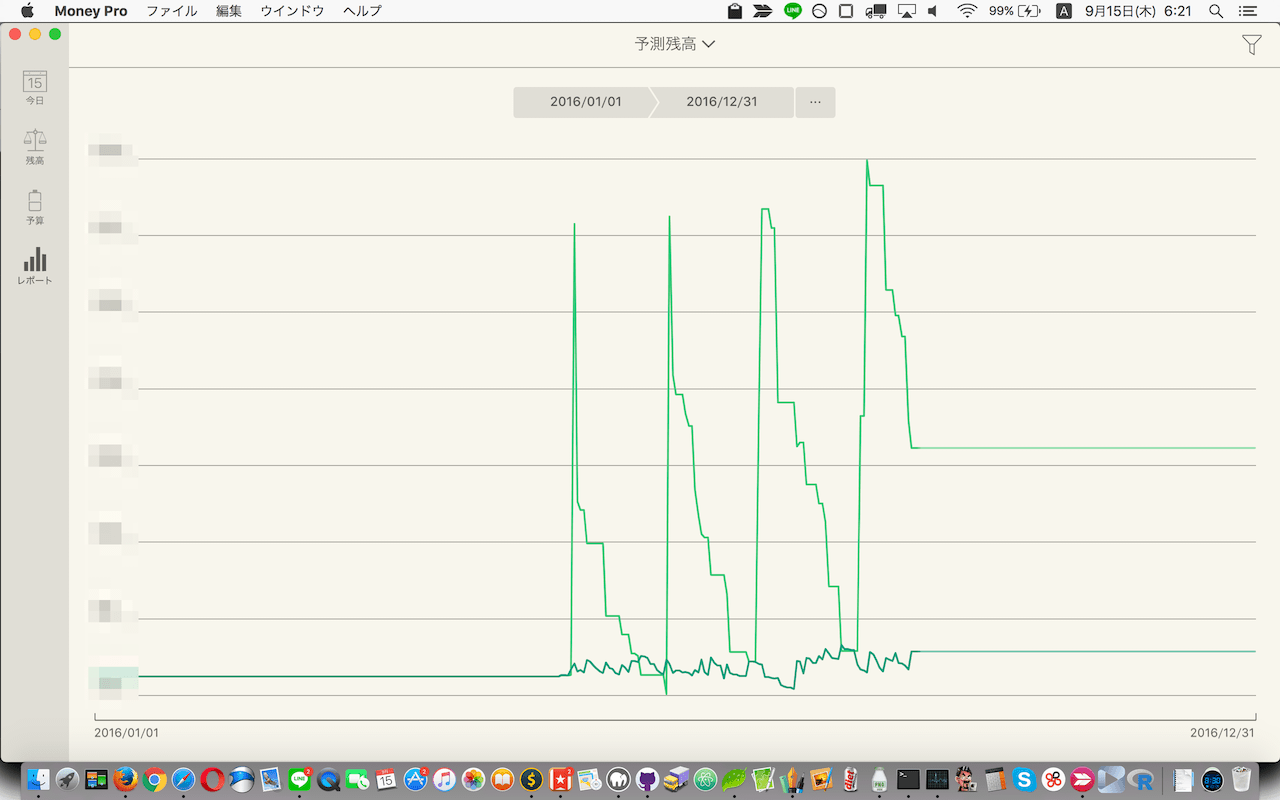
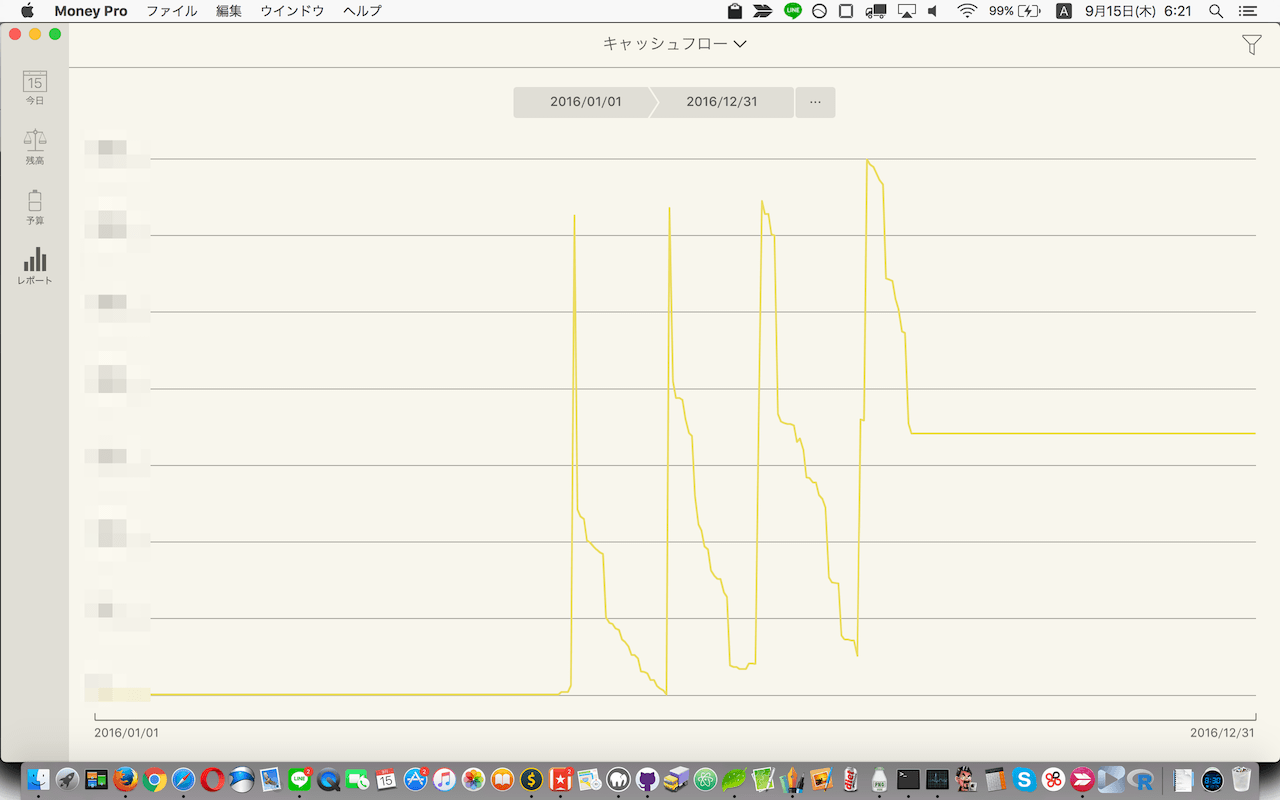
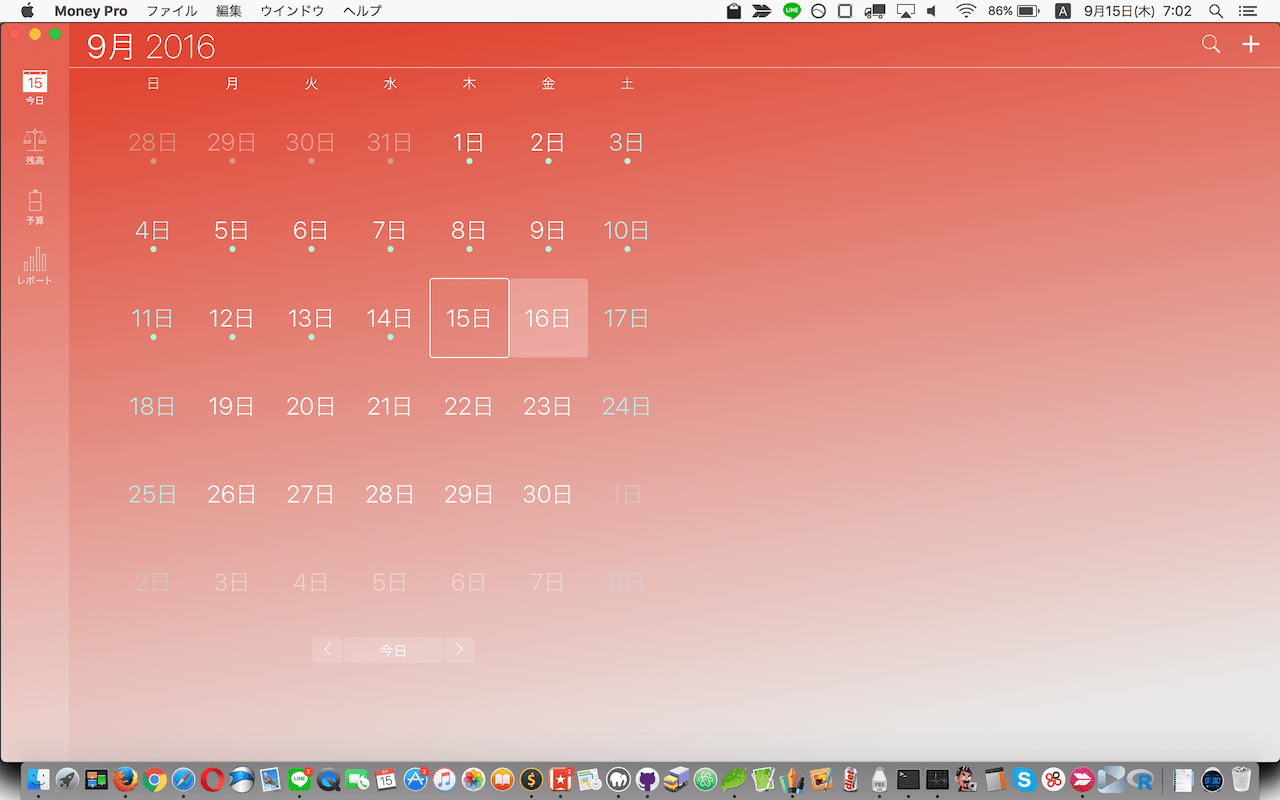
変更したい問題の場所
とりあえずこのキャッシュフローの色を変えるために試行錯誤してみたところ「chartColor_2」というところを変更するといいと突き止めました・・・!!
201行あたりのこいつを・・・
chartColor_2
235
220
96
255
↓
chartColor_2
61
200
121
255
に変更して保存。アプリを再起動すると適応されます。
やったね!
「Colors.plist」の中にある法則
「Colors.plist」の中には、ある法則があります。プログラマーとしては当たり前なのですが、ちょっとだけ説明いたします。xmlで記述されており、
アイテム別に設定を区切っています。
例えば・・・
tintColor
90
89
81
255
これですが、keyタグがあり、その設定が
arrayタグ内にある
integerタグで指定します。
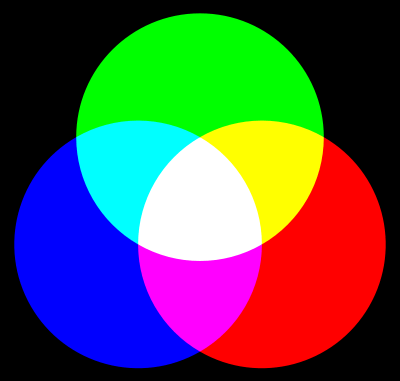
これはRGBですね。
RGB(またはRGBカラーモデル)
RGB(またはRGBカラーモデル)とは、色の表現法の一種で、赤 (Red)、緑 (Green)、青 (Blue) の三つの原色を混ぜて幅広い色を再現する加法混合の一種である。 RGBは三原色の頭文字である。 ブラウン管(CRT)や液晶ディスプレイ(LCD)、デジタルカメラなどで画像再現に使われている。
なので、これだけを覚えとけばOKです!一つ気をつけたいのが
90 89 81 255 順番にR・G・Bなのだけれど、最後のは「透明度」です。意外と便利なのでこれで色調整してもアリです。 [おまけ]実は背景をグラデーションにできる「Money pro」
グラデにしたら見づらいだろって思いますよね?はい、めっちゃ見づらいですよ。当たり前じゃないですか。
でも設定したい人もいるかもしれません!
そこでまた説明したいと思います。
グラデにできるテーマ
一応出来るテーマと出来ないテーマに分かれているみたいです。出来るテーマが
「パープル・シェード」
「モロッコ・ブルー」
「グリーン・モーティブ」
の3つのテーマとなっている模様です。
この3つのテーマは他のテーマと違い、「backgroundSolidColor」というkeyではなく「backgroundGradientColors」というkeyで設定できるテーマとなっています。
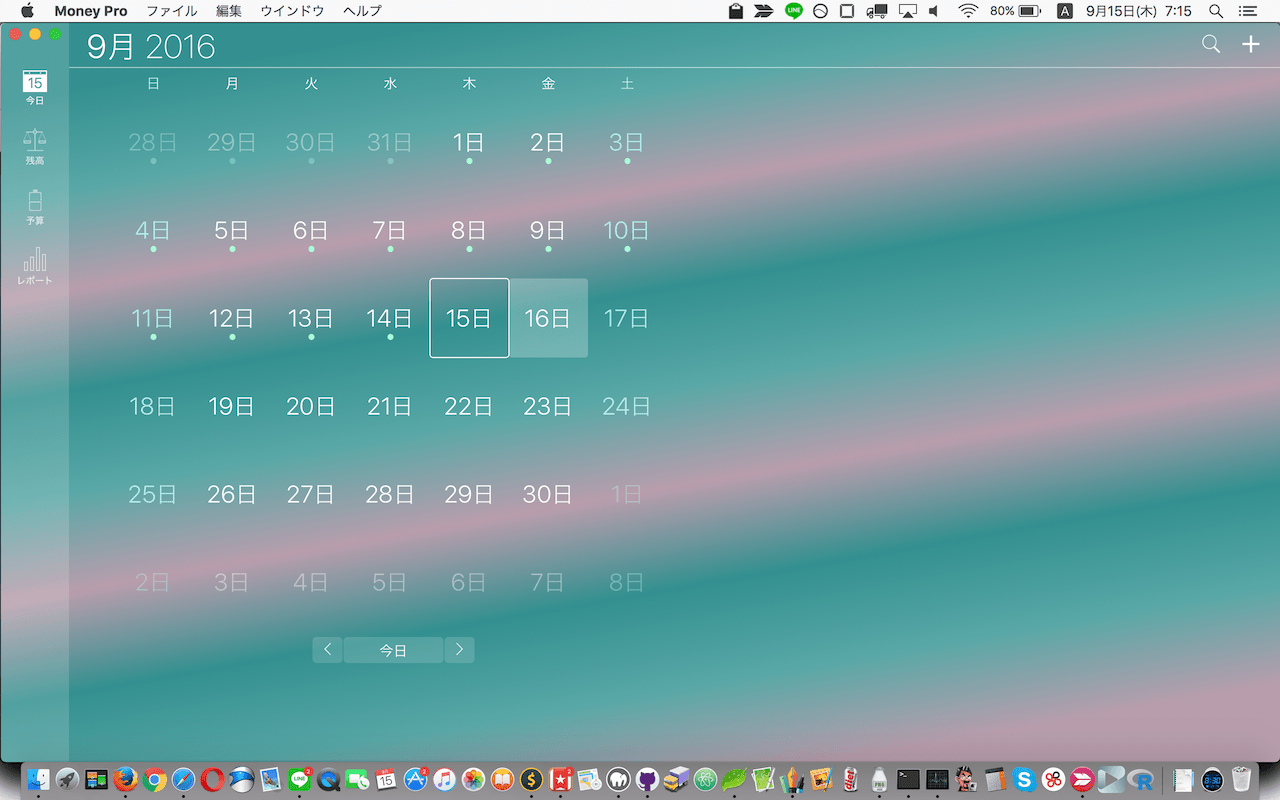
Sharetube的なテーマを作ってみました
ふむふむ。我ながらいい感じのグラデが出来た。これの設定は
backgroundGradientColors
227
69
43
255
233
233
233
255
です。一応調べてみたら
2つの色指定だけではなく
30くらいまで指定できることを確認しました。
まとめ
いかがでしたか?中々誰得?なまとめでしたが、このアプリを愛用している方になら、この情熱は伝わったはずです。毎日100%開くアプリと言ったらこれしかないんじゃないか?っていうくらい愛用しています。
このアプリをインストールしていない方がいらっしゃれば是非!この機会にインストールしてみてはどうでしょうか。
ということで、
Mac専用家計簿アプリ「Money pro」最高!って事で締めくくらせていただきます。