SharetubeでAMPを導入できない理由
AMPを導入すればユーザーにもコンテンツを早く届けられるAMPを導入すれば検索流入も見込めてキュレーターの方の収益にも貢献できるそう考えていましたが・・・
SharetubeでもAMPを導入しようとGoogleがAMPをリリースした瞬間に検討したのですが、AMPを調べれば調べるほど、導入できない理由が重なり断念しました。どうゆうことでしょうか。
結論から言うと「一部の広告タグしか利用できない」から
下記で説明していますが、国内広告ではまだ「i-mobile」さんしか対応していないみたいです。(ふぁっきゅー)もちろんGoogle Adsenseは対応しています。だってプロジェクトの核にいた立場なんですから。当たり前です。
では、なぜSharetubeではGoogle Adsenseを利用しないのか?
はい、ごもっともなのですが・・・これには理由がありまして。
やはり、キュレーション系のサービスです。僕だけがコンテンツを作成していく分には間違いなくGoogle Adsenseだけの方が利益率が高いに決まっているじゃないですか。
この利益率の高いGoogle Adsenseを捨ててまで僕はこの体系のサービスをやりたかったし、そもそもコンテンツを自由に作って欲しかったという気持ちが強いです。
Sharetubeにはチャンネルという概念がございまして、ユーザー登録するとみんな個人だと思っていますが、チャンネル的な使い方もできるようになっています。
簡単に言うなれば専門的なテーマを追っていくアカウントを複数作成して運用していけるようにいたしました。
Google Adsenseはネガティブ的だったり、ショッキングな事件などには厳しいのでGoogle Adsenseを利用しないというよりかは「利用できない」という見方の方が強いです。
Sharetubeでは現在SSPの広告を利用していますが、「SSP最高!!」と高らかに言える程ではありません。もっと良い案(マネタイズの)があれば誰かご教授よろしくお願い致します。
あ、ネイティブアド(まとめ作成+全ページ公開)の募集はいつでもやっておりますので、出稿したい方は是非お問い合わせお願い致します。(効果高くて安いよ!)
Google、AMPに完全対応した爆速表示の広告 A4A を公開した事だけが心の支え
Google (AMP Projectt) は、AMPページでも高速で表示される広告として、AMP for ads、略称 “A4A” を公開しました。
メインコンテンツの表示を遅らせることなく、広告のすばやい表示を A4A は実現しています。
出典:AMP Project
な・・・なんだって〜〜〜〜〜まてまて・・・それはなんだ。誰が使えるかが問題だ。
AMP for adsは2週間前に公開されたばかりで、まだ正式に仕様が固まったわけではありません。それでも、広告が重要なビジネスモデルになっているパブリッシャーにとっては、AMPで実現できる高速性を犠牲にせずに掲載できる A4A はとても魅力的に映るのではないでしょうか。
AMPはオープンソースなので、どの広告ベンダーでも A4A に対応した広告を配信できます。
これも優れた点といえます。
A4A の技術的な詳細は、Githubで確認してください。
出典:Github
その・・・つまり-----୨୧-----୨୧-----୨୧-----AMPはオープンソースなので、どの広告ベンダーでも A4A に対応した広告を配信できます。
これも優れた点といえます。
-----୨୧-----୨୧-----୨୧-----という事は、近い将来AMPに対応してくれるSSPさんがぽこぽこと現れてくる!!という事ではないですか!
待つ!いつまでも待つ!!対応してくれたら秒でAMP導入する!!!
広告表示も爆速
A4A 広告 と A4A ではない広告の表示速度にどのくらいの違いがあるかをデモンストレーションしたアニメーションを、AMP Projectが公式ブログの記事で紹介しています。左が A4A ではない普通の広告で、右が A4A 広告です。
ページの上部にデモ用の青いバナー広告が表示されます。
出典:Google、AMPに完全対応した爆速表示の広告 A4A を公開 それに対して、A4A 広告は0.5秒で表示が完了しています。 出典:Google、AMPに完全対応した爆速表示の広告 A4A を公開
GoogleやTwitterなどが、モバイルユーザーのユーザー体験向上を目的として共同で進めている「モバイル端末におけるWebページの高速表示プロジェクト」をAMPと称していたのですが、2016年2月24日にはGoogle検索に対応開始となったことで一般的にも広く知られるようになりました。 海外SEO情報ブログ 早すぎわろた。
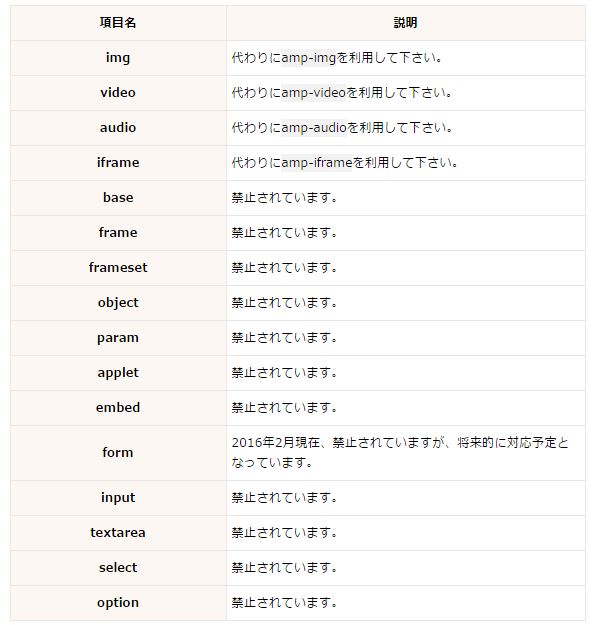
そもそもAMPとは?