時代はGoogleが提唱している「マテリアルデザイン」に来ている 参考にしたい「マテリアルデザイン」UIデザイン、Webサイトまとめ
Googleが作るサービスのほとんどが「マテリアルデザイン」で作られていることを知っていますか?自然に溶け込んできているデザイン。新たしいデザインって違和感を感じる人が多いのですが、この「マテリアルデザイン」は工学的に緻密に計算されてデザインをしていくので違和感を感じる人が少ないのです。
そこのところも様々なサービスで「マテリアルデザイン」が取り入れられる要因ともなっているようです。
「マテリアルデザイン」とは?
Googleがアニメーションやカードデザインなどを使い、「合理的な余白と動きを使った統一理論に基づいたもの」と定義しています。
48秒で分かる「マテリアルデザイン」
Google デザインガイドライン「マテリアルデザイン(Material design)」
Material design
https://www.google.com/design/spec/material-design/introduction.html
オブジェクトをしっかり計算した上で表現することが大事
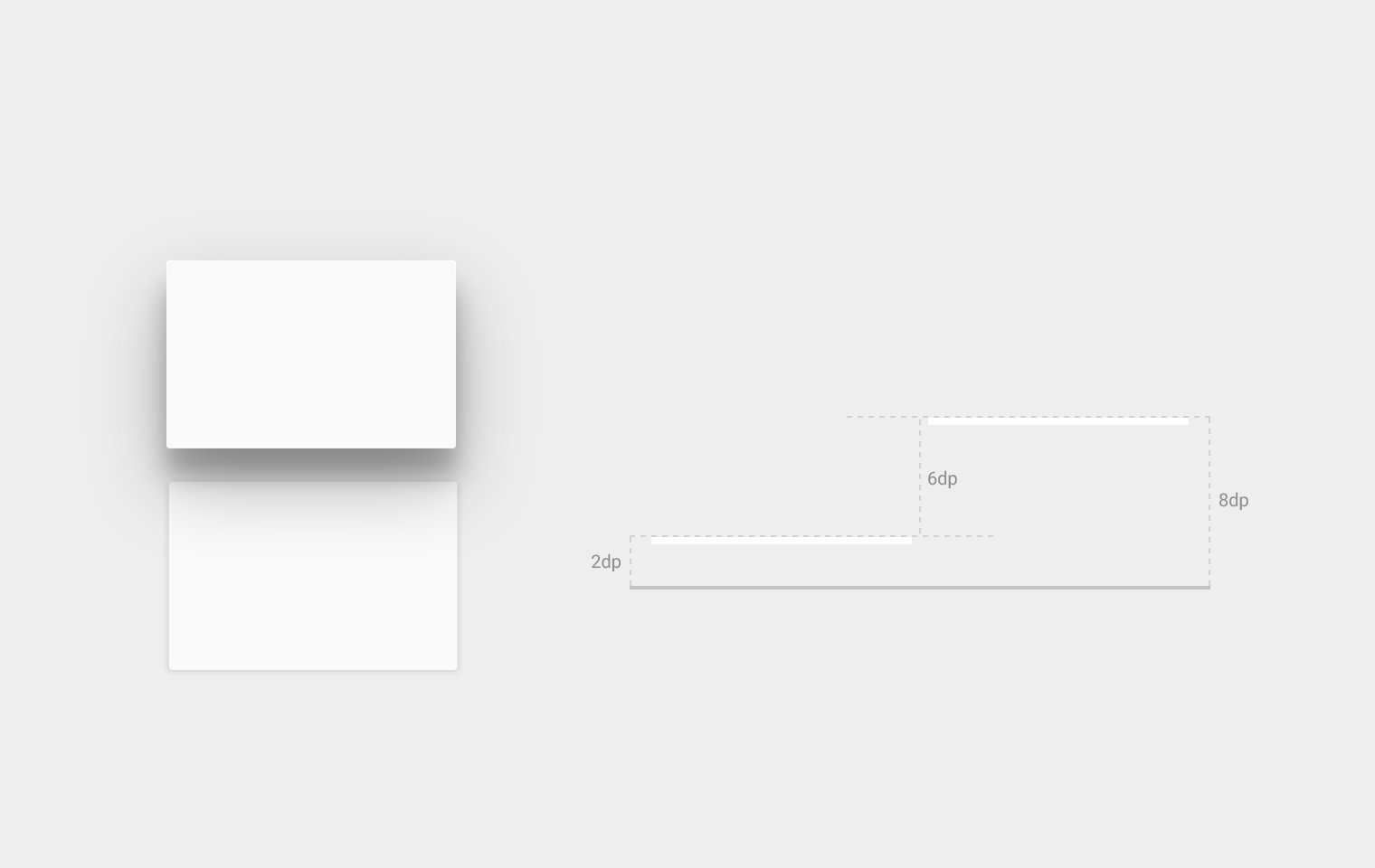
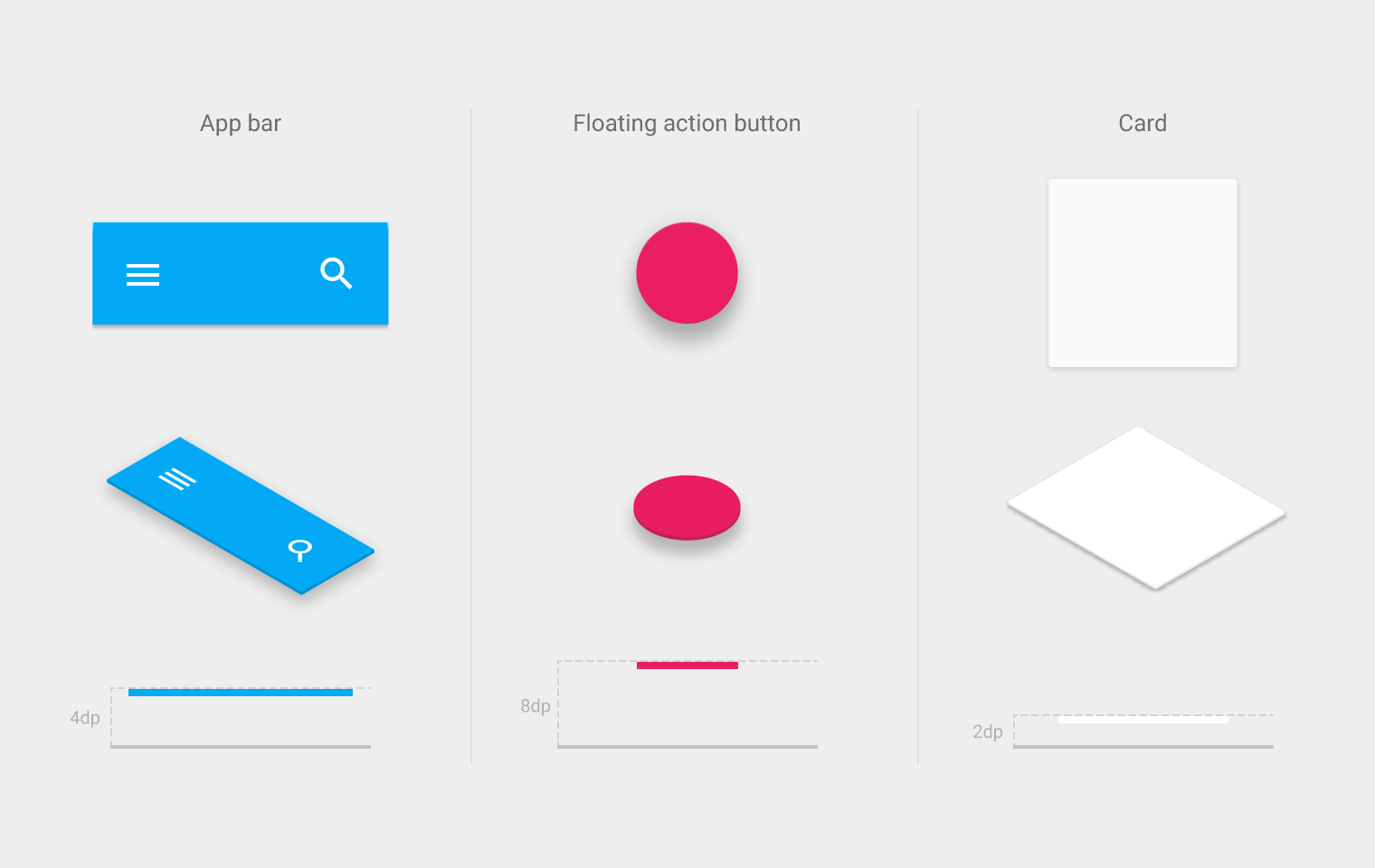
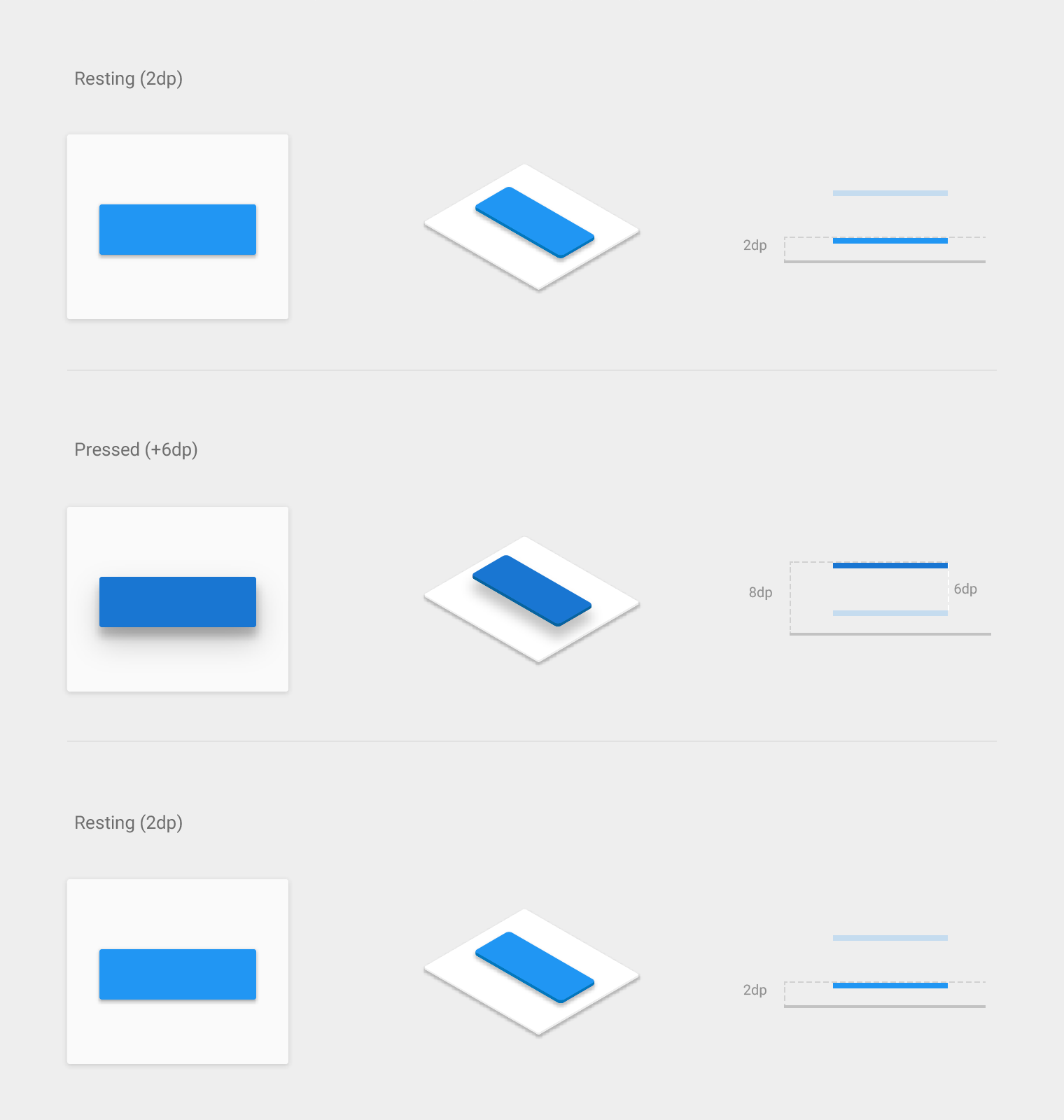
たとえ3Dで表現の中にでも機密に計算された世界で物体を浮かしたり影をしっかりリアルに描くことが「マテリアルデザイン」だとガイドブックに載っている。
物体の大きさ・太さも考慮して、浮かした時やアニメーションさせた時に元の大きさと違和感がないようにする。
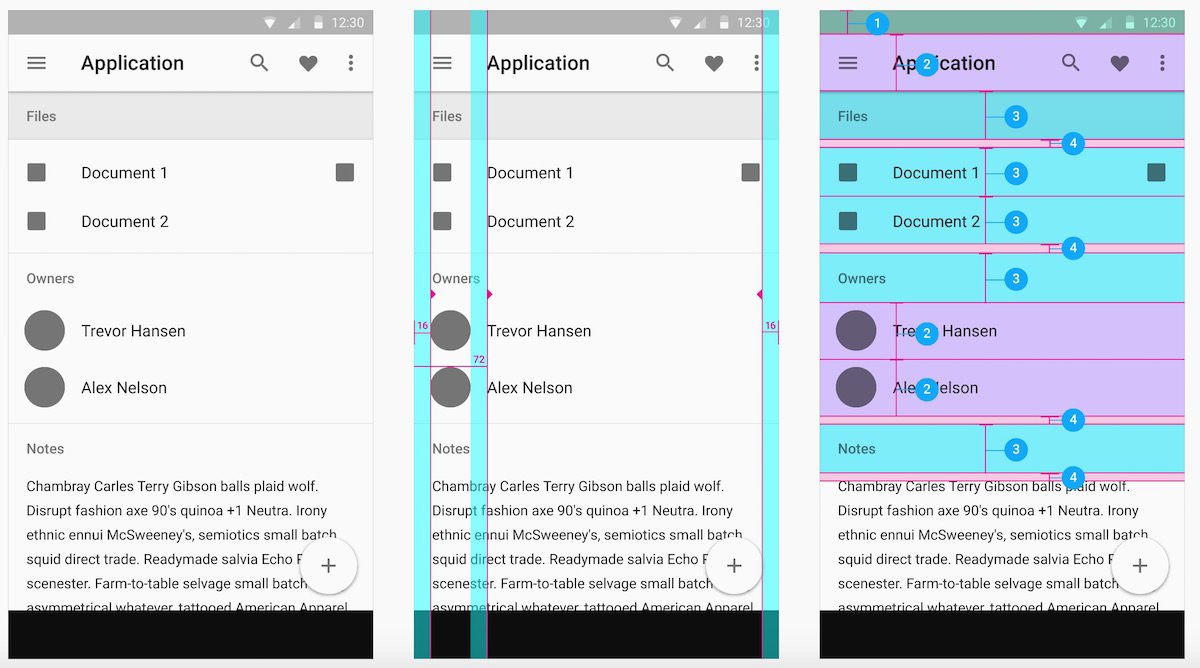
レイアウト 余すところなく余白を使いデザインしていく
ポイントとしては動線に沿ったところを均一にデザインしていくレイアウトと言ったところか。当たり前でデザインの基本だが、Googleデザイン大ドラインを見ると、この裏にもかなり機密な「マテリアルデザイン」ルールがあるようだ。
参考にしたい「マテリアルデザイン」UIデザイン、Webサイトまとめ
すでにいくつかのWebサイトやアプリデザインにマテリアルデザインが採用されており、つい先日GoogleのiOS版アプリもマテリアルデザインにリニューアルされたばかりです。今後のデザイン制作の参考にしてみましょう。
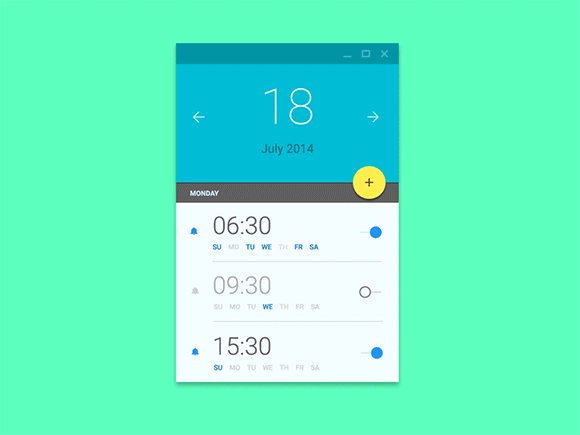
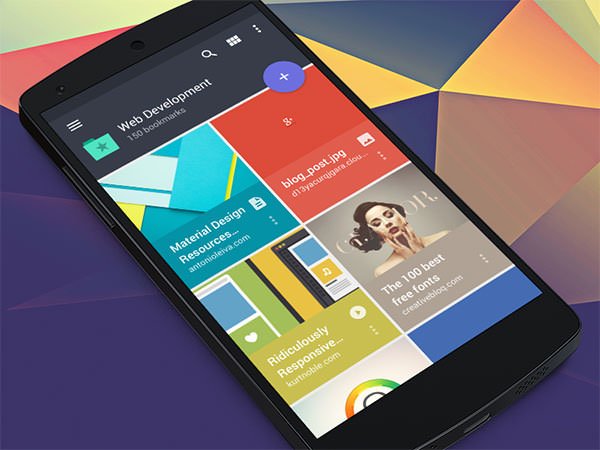
Alarm Material UI
マテリアルデザイン最大の特徴でもあるアニメーションを表現した、モバイル向けUIデザイン。
Alarm Material UI
https://dribbble.com/shots/1640866-Alarm-Material-UI
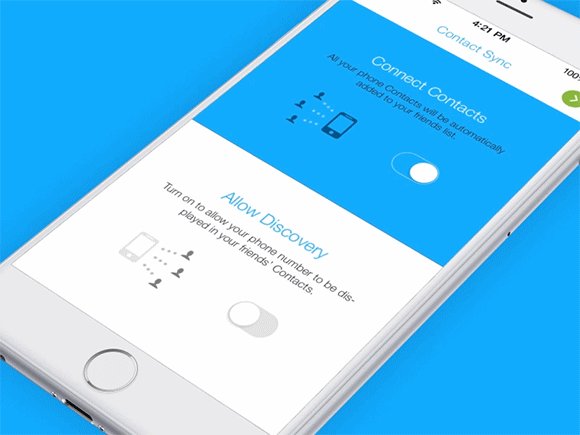
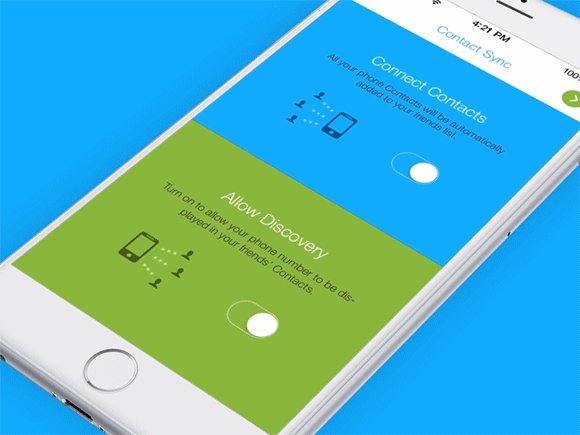
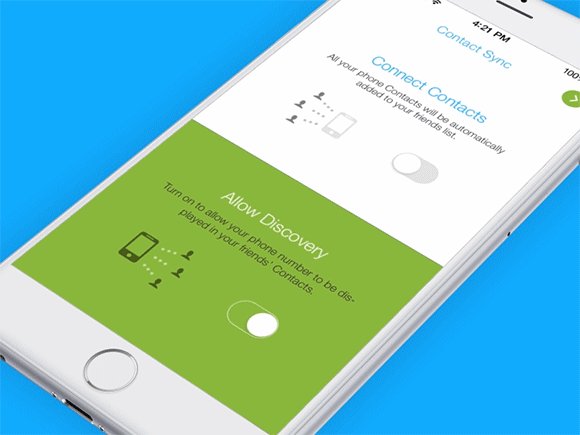
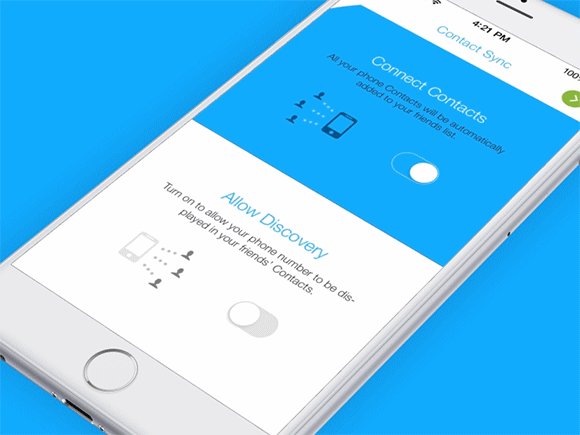
Ramotion/paper-switch
スイッチOn/OFFを作動することで、アニメーション付きで背景が切り替わります。
Ramotion/paper-switch
https://github.com/Ramotion/paper-switch
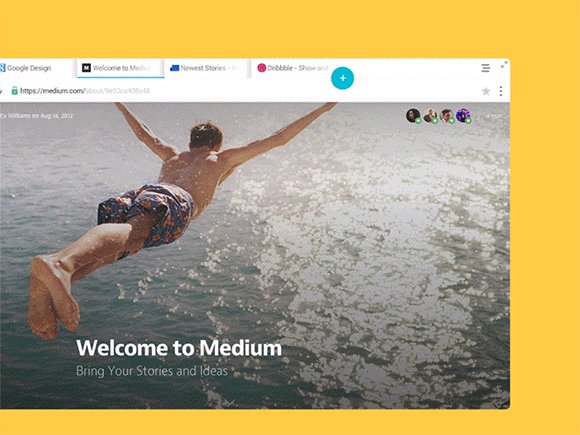
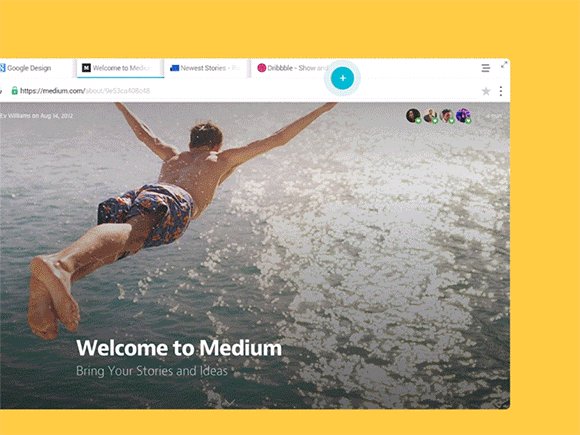
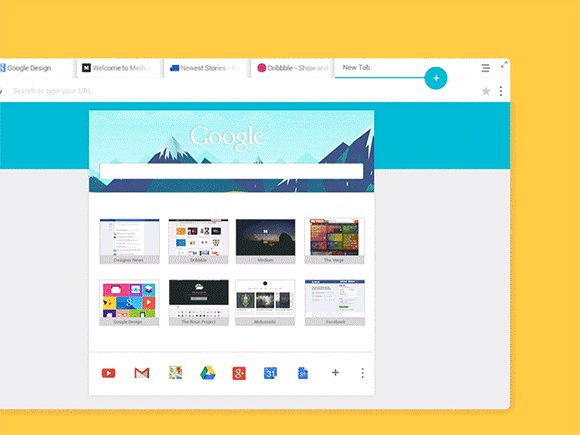
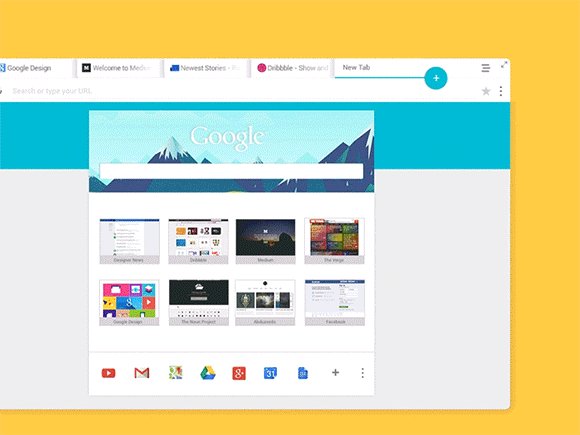
Google Chrome Material Design
ChromeブラウザをマテリアルデザインにしてみたUIデザイン。スッキリとしたデザインはあらゆる端末から表示しても一貫性あるコンテンツレイアウト。
Google Chrome Material Design
https://dribbble.com/shots/1677098-Google-Chrome-Material-Design
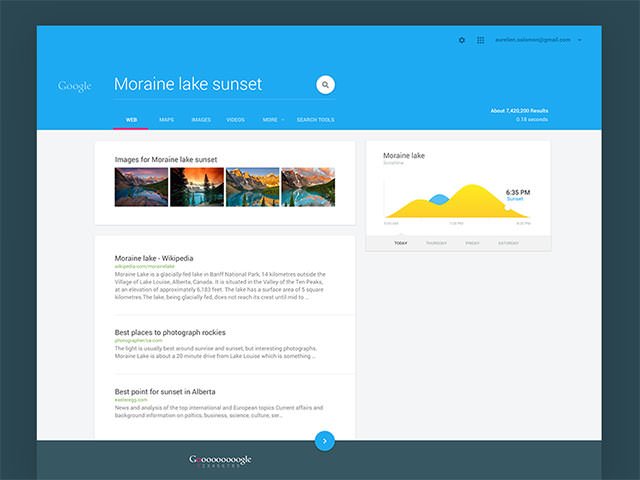
Google - Material exploration
マテリアルデザインを使ってGoogleの検索ページをリデザインしたコンセプトUI。
Google - Material exploration
https://dribbble.com/shots/1790652-Google-Material-exploration
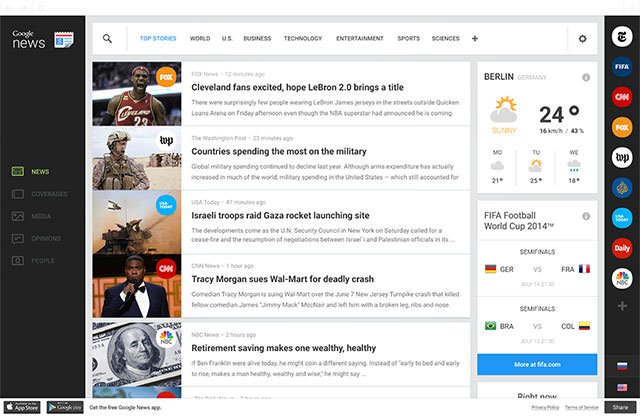
Google News
既存サービスの機能とビジュアル面を徹底的に洗い出し、リデザインされたGoogleニュースのコンセプトUIデザイン。どのようなプロセスでプロジェクトを進めたのか知ることができるケーススタディ。
Google News
https://www.behance.net/gallery/20386163/Functional-and-visual-redesign-of-Google-News
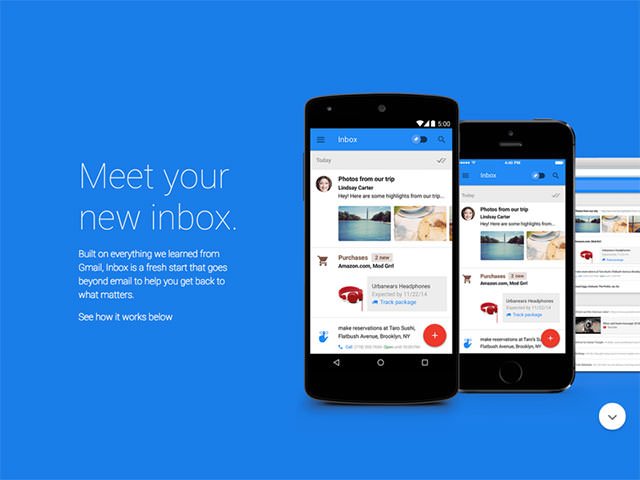
Inbox by Gmail
サイトを表示したときのスプラッシュページからレイアウトまで、マテリアルデザインの統一感がうまく表現されたサンプルWebサイト。
Inbox by Gmail
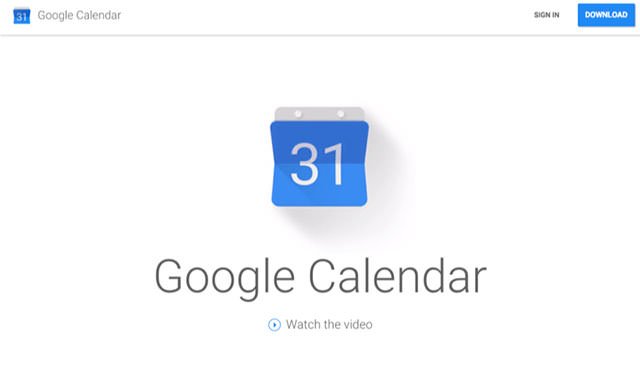
Google Calendar
こちらもマテリアルデザインを採用し、スクロールするとコンテンツがカーテン状スライドで切り替わり、サービス内容やスクリーンショットもアニメーション付きで表示。
Google Calendar
http://www.google.com/calendar/about/
Material Interaction
マテリアルデザインのアニメーションがどのように反応するか説明したプロジェクトページ。各コンテンツをクリックするとアクションが作動し、どのようなスタイルがあるのか確認するときにも◎。
Material Interaction
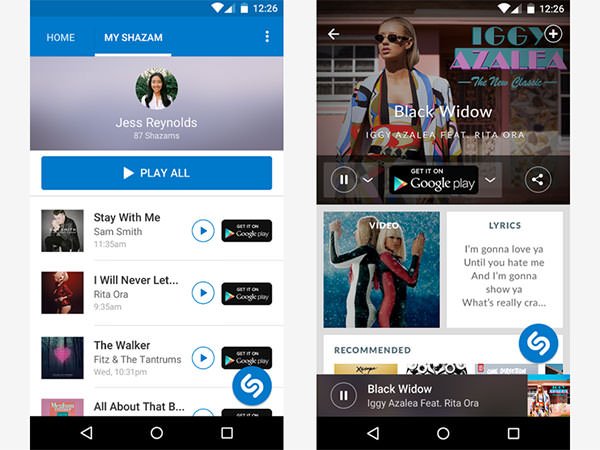
Shazam
音楽検索アプリとして有名なShazamでは、すでにマテリアルデザインをベースにしたアプリインターフェースを採用しています。
Shazam
https://play.google.com/store/apps/details?id=com.shazam.android
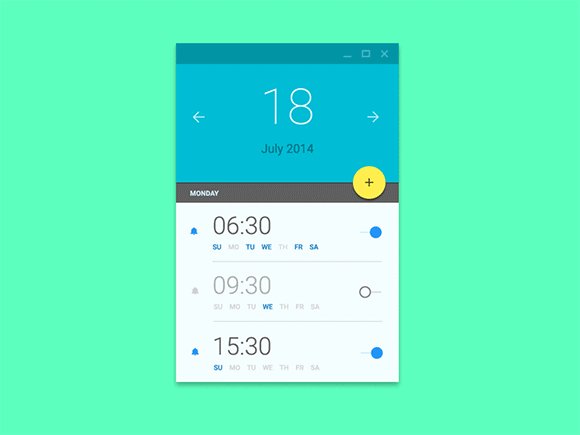
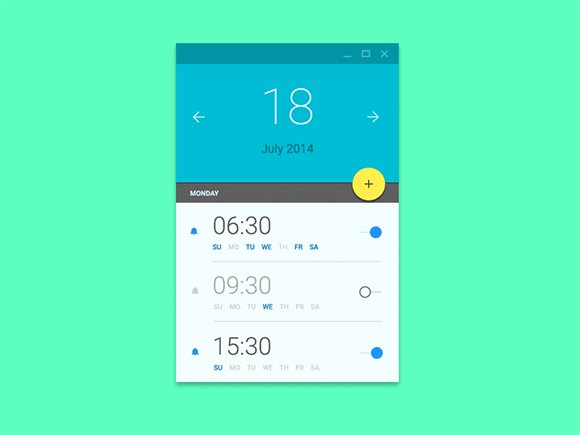
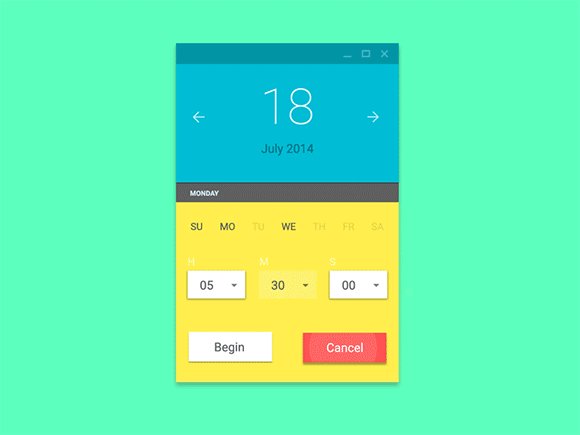
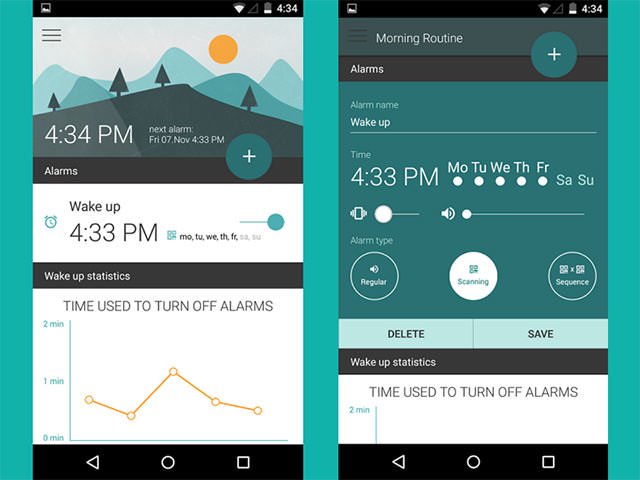
Morning Routine
目覚まし時計アプリのインターフェースで、直感的な操作ができる素敵なUIデザイン。
Morning Routine
https://play.google.com/store/apps/details?id=net.havchr.mr2
Raindrop Android app
マテリアルデザインのガイドラインを元に、グリッド上にレイアウトされたモバイル端末用UIデザイン。
Raindrop Android app
https://dribbble.com/shots/1804300-Raindrop-Android-app-Material-design
出典:Googleマテリアル・デザインから学ぶ4つの重要ポイント
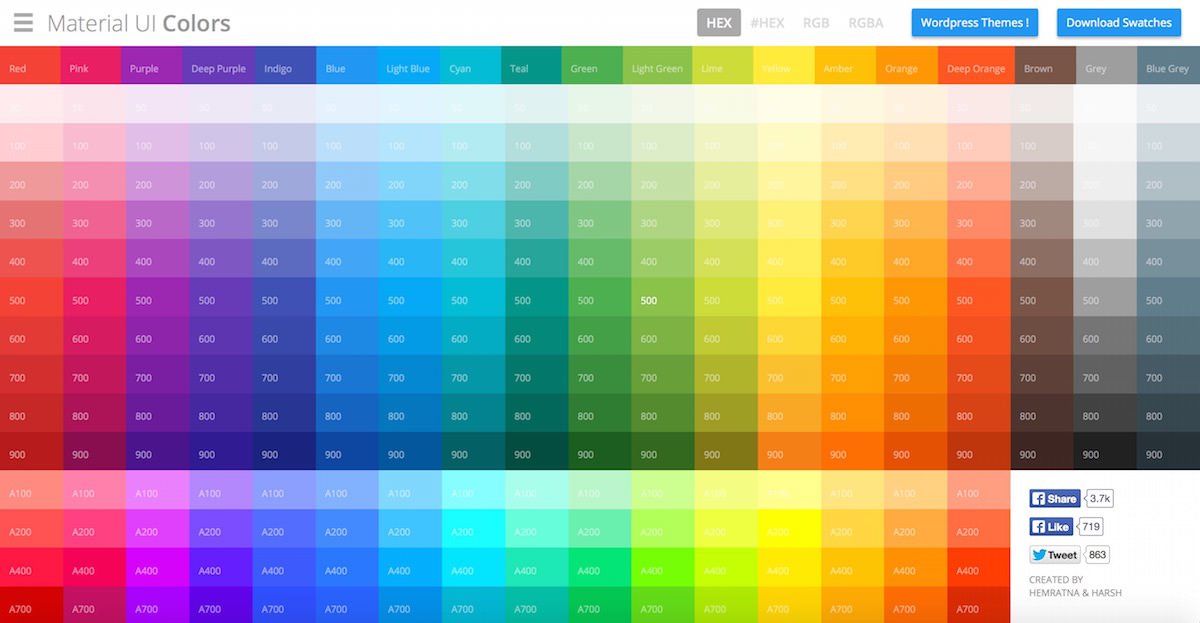
マテリアルデザインに使える配色をまとめたサイト「Material UI」
Material UI
「Material UI」はマテリアルデザインに使える配色をまとめたサイトです。アクセスすると様々な色が表示されます。どれもマテリアルデザインに合う色合いになっていますよ。クリックするとカラーコードをコピーできます。
Material UI
http://www.materialui.co/colors
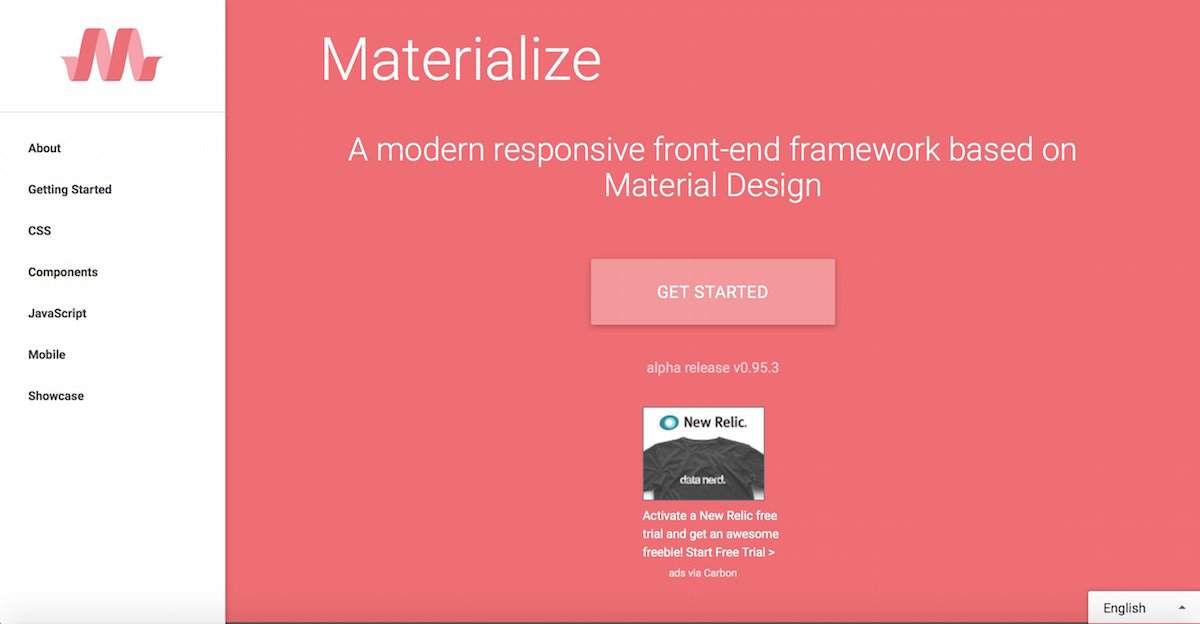
Materialize - マテリアルデザインのためのCSSフレームワーク
レスポンシブでWebデザインを組むのは当たり前、今のトレンドはマテリアルデザインにあるという時代になってきました。フラットUIを踏襲しつつ、アニメーションを効果的に使うことでさらにユーザビリティ高いデザインを可能にします。
主にモバイルアプリ用に使われていますが、Webデザインにおいても十分利用が可能です。今回はマテリアルデザインを実現するスタイルシートフレームワーク、Materializeを紹介します。
Materialize
Documentation - Materialize
Dogfalo/materialize · GitHub
https://github.com/Dogfalo/materialize
Materializeはレスポンシブかつマテリアルデザインのフレームワークになっています。開発の高速化、ユーザ体験重視、ドキュメントとサンプルを多めにして学習コストを低くするといった特徴があります。
MaterializeはHTML5/JavaScript/CSS3製のオープンソース・ソフトウェア(MIT License)です。
出典:Materialize - マテリアルデザインのためのCSSフレームワーク