[Sharetube]まとめ作成ツールの使い方をまとめました。これで君も5倍速で記事が書けるようになる!!
まとめ作成ツールで簡単にまとめが作れるといってもまとめ作成ツールの使い方を知らないと簡単に作れないということでこのツールは簡単に使えるんだよという事を説明していきたいと思います。
前はワードプレス的な記事の書き方をしていたのですが
その頃より記事を仕上げる時間が5倍早くなったと感じています。
5倍いぃぃぃぃぃぃぃぃHTMLの事を考えたり改行を考えたりもしないのでストレスフリーなところも魅力的。
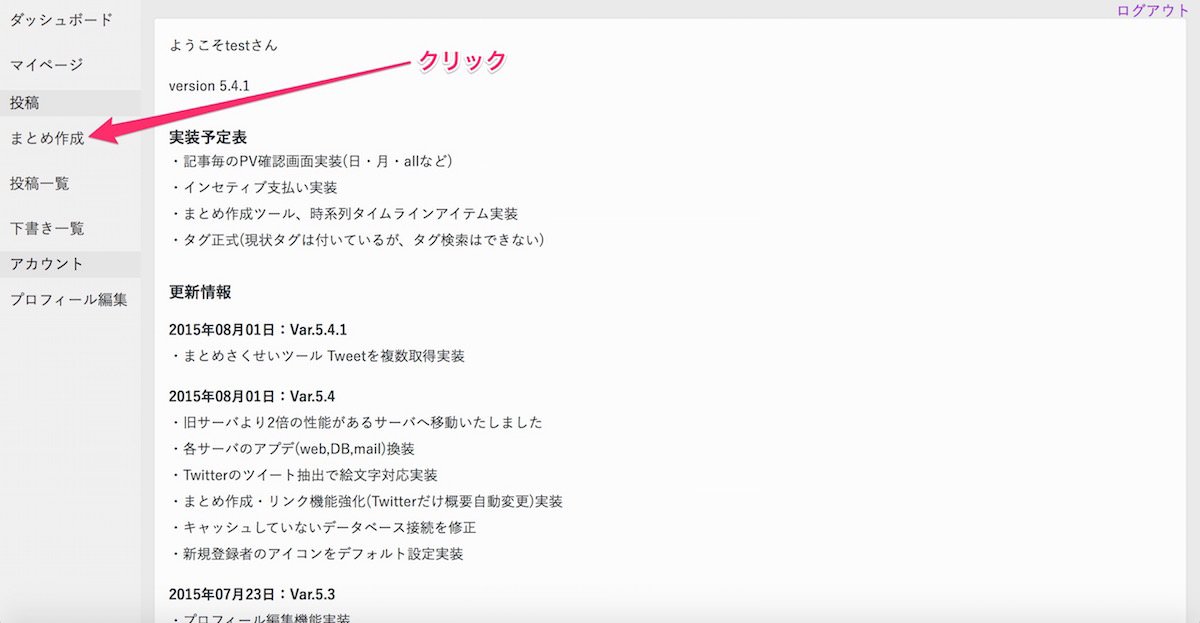
ダッシュボードからまとめ作成をクリック
とりあえず一番初めから説明したいと思います。ログインしてダッシュボードから投稿メニューの中にあるまとめ作成をクリック。
そうすると・・・まとめ作成ページが表示されます
こんな感じの。表示しているデザインが私のと違う!という方がいらっしゃいましたら
ご一報下さると大変助かります。
アイテムを追加編:リンクの使い方
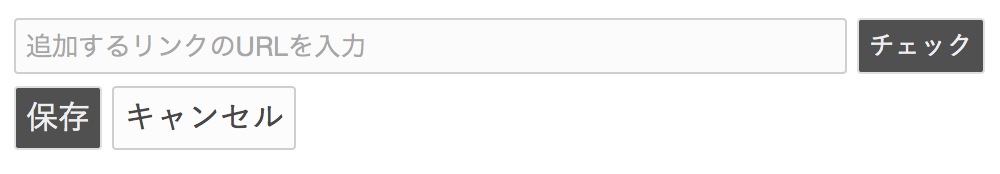
アイテムを追加の所にある リンク をクリックしますと
こんなのが出てきます。リンクを貼りたいURLをコピーしてきたら
追加するリンクのURLを入力 という所にペーストしてください。
チェックと保存があるのですが、どちらでも大丈夫なので押していただくと自動で情報を取得してきます。あとは一言を挿入したりして保存を押すと完成です。
Sharetube [シェアしたい情報を集める] キュレーションプラットフォームサービス
シェアしたい情報を自由に組み合わせ、世界でたった一つのオリジナルページを作成・紹介できるサービス。[シェアしたい情報を集める]ために。
[例]リンクで作成したブロック。
アイテムを追加編:画像の使い方
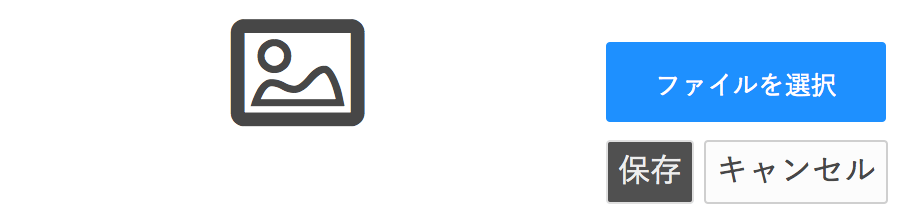
アイテムを追加の所にある 画像 をクリックしますと
こんなのが出てきます。ファイルを選択 をクリックして
挿入したい画像ファイルを選択してください
現時点では1枚ずつしか挿入できない仕様になっています
将来的に複数枚を一気に挿入できる仕様にしようと考えています。
なお、適応している拡張子はjpg、jpeg、gif、pngのみとなっております。
出典:猫の親子 18|ねこLatte+ にゃんこかわいいね instinto maternal, Pinterest
アイテムを追加編:動画の使い方
アイテムを追加の所にある 動画 をクリックしますと
こんなのが出てきます。追加する動画の埋め込みコードを入力 書いてあります通り
動画が存在するURLではなく埋め込みコードを入力してください。なお、動画以外の埋め込みもここで可能となっております。
VineやInstagramなどの埋め込みも可能です。iframeタグなら全部対応としています。
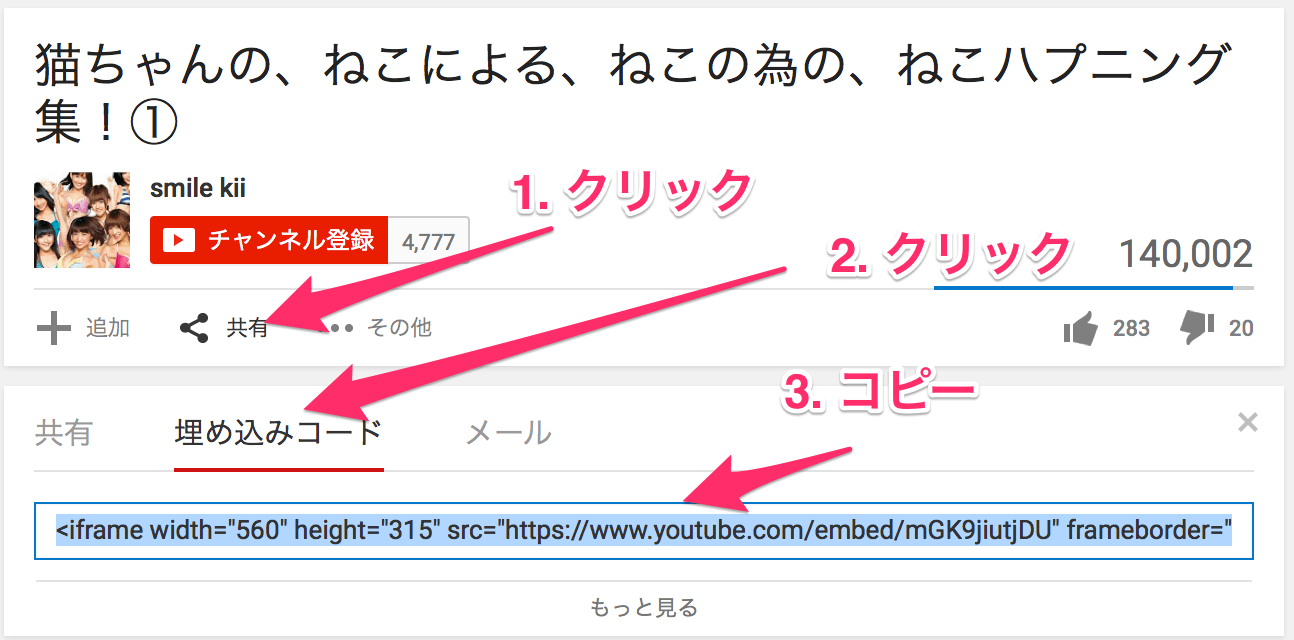
Youtubeの動画ページで説明しますと↓
最後にある埋め込みコードをコピーしてきてペーストして下さい。
動画を挿入するとこんな感じのブロックを作成されます。
アイテムを追加編:引用の使い方
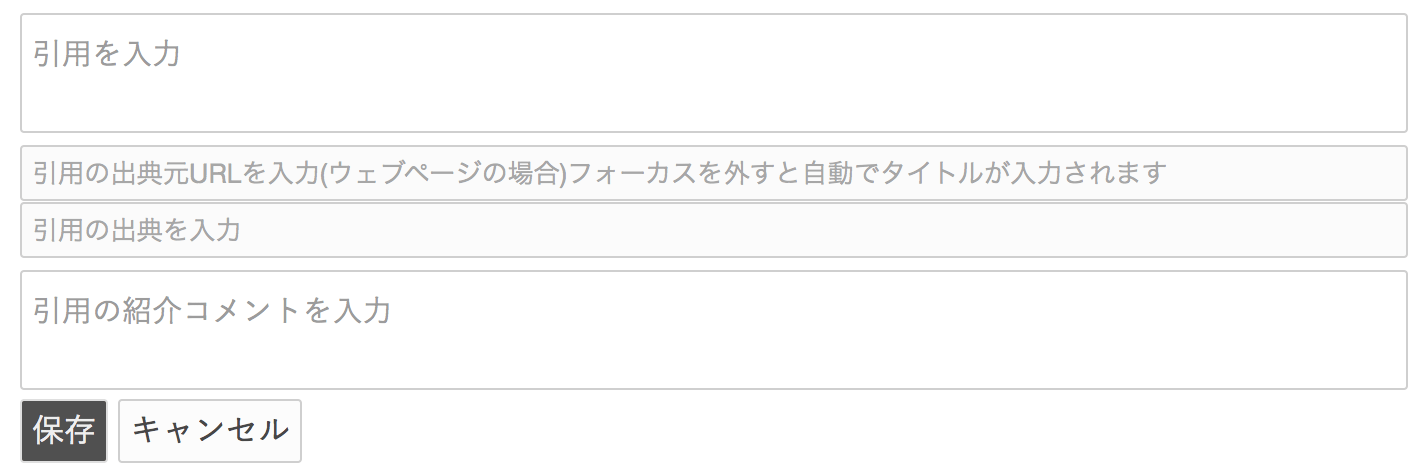
アイテムを追加の所にある 引用 をクリックしますと
こんなのが出てきます。引用したい文章を
引用を入力 に挿入してください。
あとは引用URLを貼るだけなのですが
この引用が少々ややこしい作りになっていまして
引用の出典元URLを入力(ウェブページの場合)フォーカスを外すと自動でタイトルが入力されます
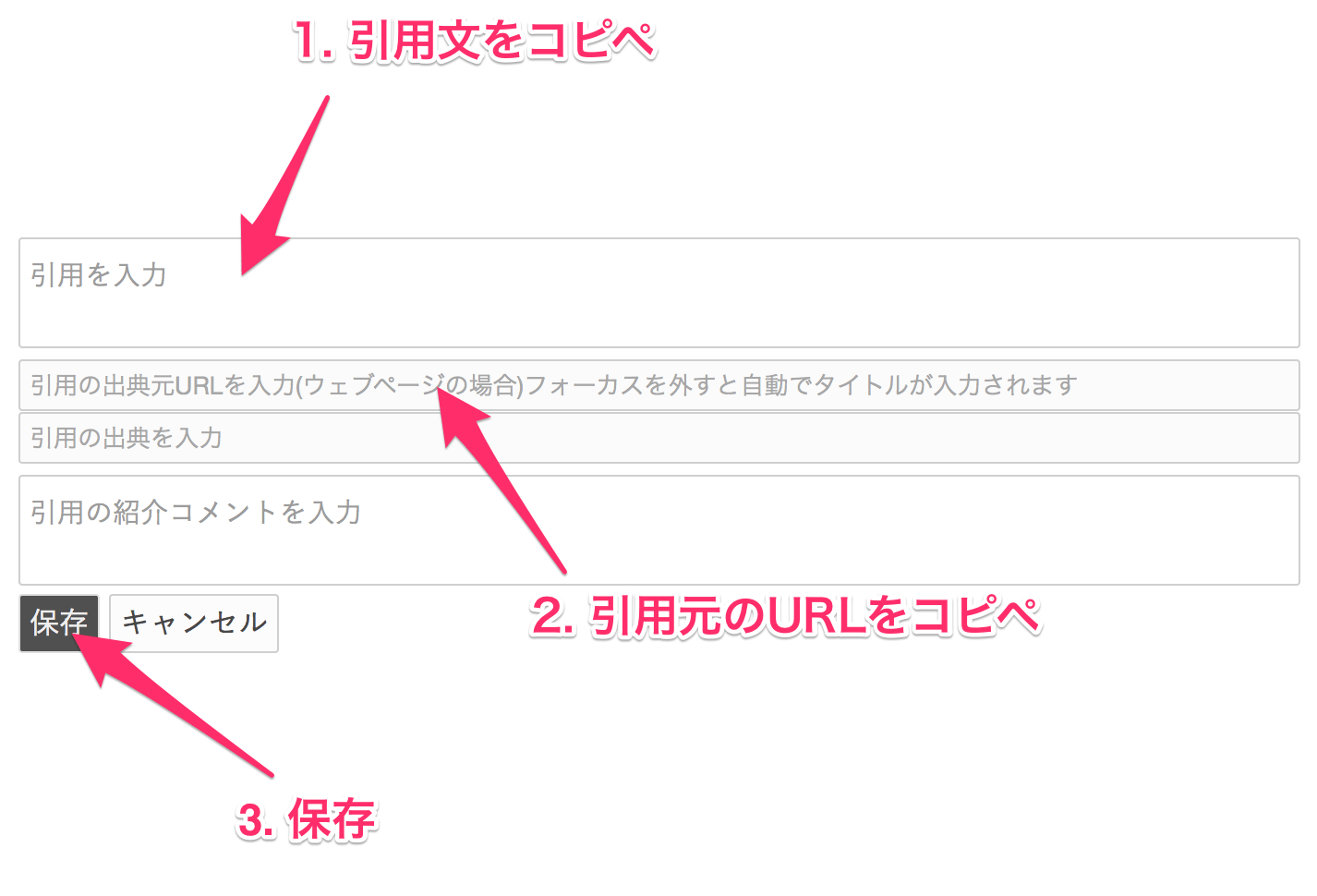
と書いてあります通り、URLを挿入(コピペ)してからフォーカスを外すと自動でタイトルが入力されますが、意外と面倒なのでコピペしてからEnterを押してください。
裏機能ですが、すぐ自動入力されます。
ややこしいのでもう一回画像で説明します↓
キュレーションプラットフォームサービス「Sharetube」シェアしたい情報を、自由に組み合わせ、世界でたった一つのオリジナルページを作成・紹介できるサービス。[シェアしたい情報を集める]ために。
Sharetubeはカルチャーを応援します。
The news magazine.
出典:about 一番アップデートしているお気に入りの機能です。 [URLの例] https://twitter.com/mtoksuy/status/631300032906407936 やりかたは 追加するTweetのURLを入力 の所に URLを入力した後に改行して 続いて次のURLを入力するだけです。 限界はありませんが一度の挿入で50Tweetほどにしてください。(多分そんなにしないはずです。多くても30ほど) 連続でプログラミングが走るので負荷がかかります。
追加するつぶやきのURLを入力してください。
挿入も1回で複数のツイートを挿入できます。
なお、画像に関しては謎仕様があります。1枚、2枚、3枚、4枚とツイート出来るのですが、3枚のツイートだけ弾いています。
理由は表示デザインがまだ完成していないからです。全てのサイズが違いますので意外と難しかったので3枚だけ後にしていました。要望があれば完成させます。
アイテムを追加編:テキストの使い方
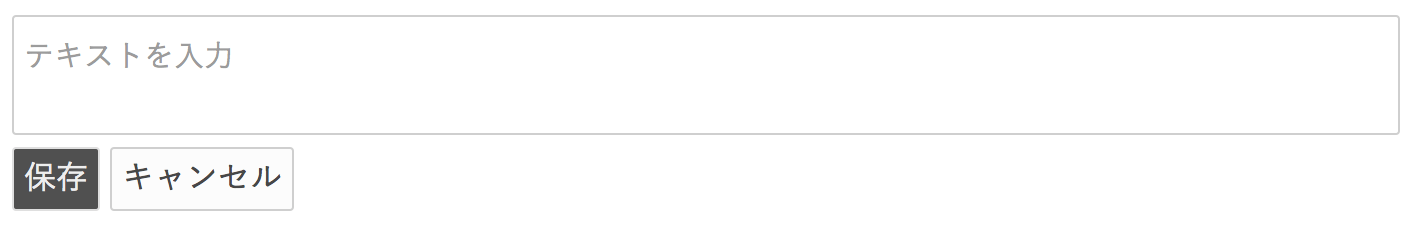
アイテムを追加の所にある テキスト をクリックしますと
こんなのが出てきます。自分の文章を書くときはここで書いてください。
基本的にこの機能を使えばブログ的なことは出来ます。
改行したい場合も普通に改行を入れれば改行になります。
裏機能としましては、この中にはタグを入れる事が可能となっています。
と言っても悪用厳禁です
よろしくお願い致します。
アイテムを追加編:見出しの使い方
アイテムを追加の所にある 見出し をクリックしますと
こんな感じのが出てきます。裏で使われているタグは h2 です。
大事ですので区切りの要所要所で使っていきましょう。
文字装飾ツール編:小見出し
左端に常にいるあいつです。小見出しの使い方は
既に完成しているブロックの中の文章を選んで 小見出しボタンをクリックすると小見出しになります小見出しの裏のタグは h3です
ちょいちょい使っていきましょう。
なお、小見出しはブロック要素なので自動で改行になります。アイテム:テキストや筆者コメントの所で使う場合は改行を外して使うようにするとベスト☆
[例]
小見出しテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト
↓↓↓↓↓↓
小見出し
テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト
実はバグもあります・・・上記に全く同じ文章がある場合、上の文章に適応されちゃいます。。(同じブロック内のみでの話)
時間が空き次第修正いたします。
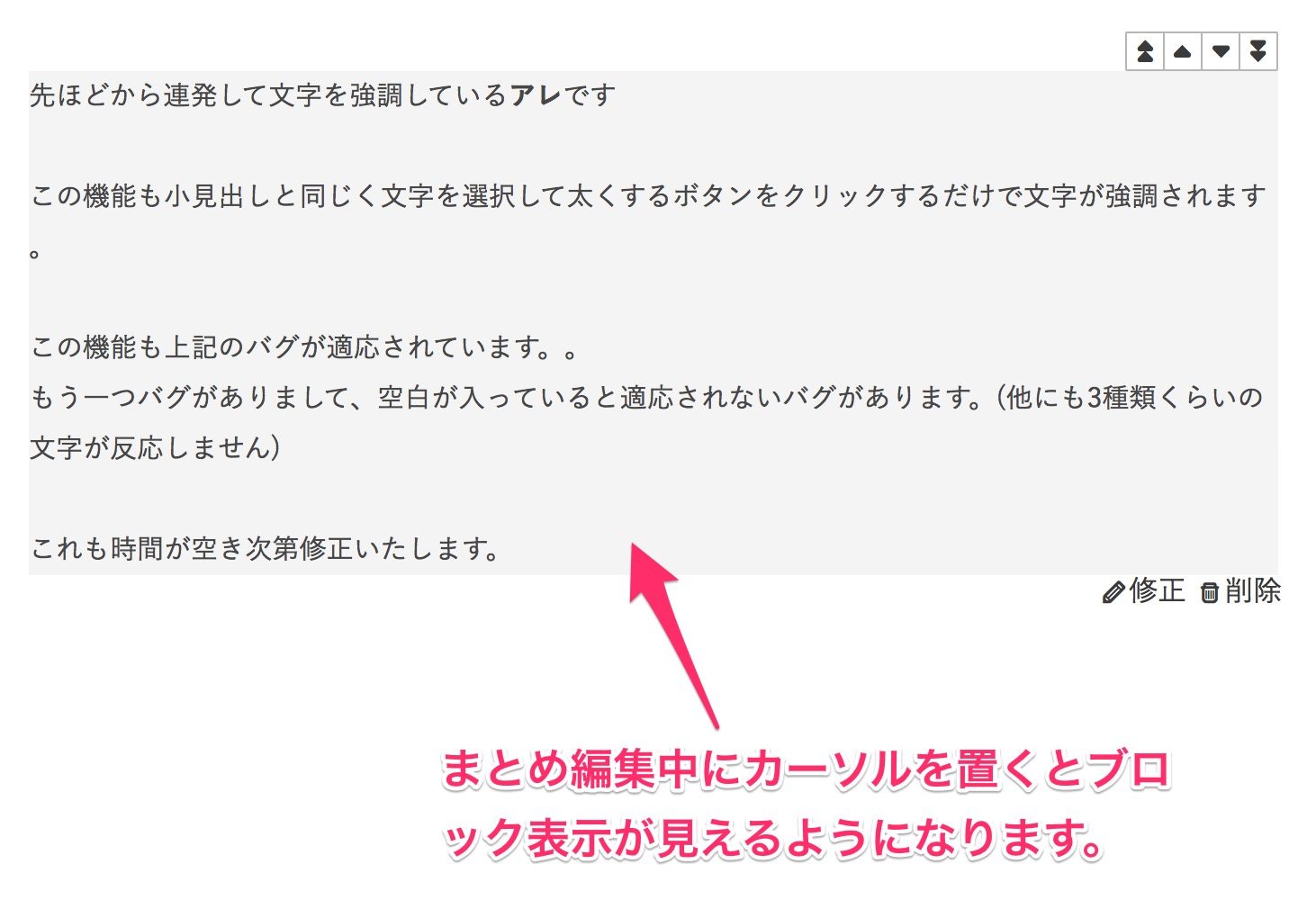
文字装飾ツール編:太くする
先ほどから連発して文字を強調しているアレですこの機能も小見出しと同じく文字を選択して太くするボタンをクリックするだけで文字が強調されます。
この機能も上記のバグが適応されています。。
もう一つバグがありまして、空白が入っていると適応されないバグがあります。(他にも3種類くらいの文字が反応しません)
これも時間が空き次第修正いたします。
さっきから言っている「ブロック」って??
ブロック要素を修正&削除
ブロック要素の中身を編集したい場合はブロック要素にカーソルを重ねてからブロック要素を出ないようにしながら
修正または削除ボタンをクリックしてください。
なお、このまとめ作成ツールは玄人仕様なので削除ボタンを押すと確認ポップアップも表示せず一発で消えますので注意してください。
ブロック要素を移動する場合は?
ブロック要素にカーソルを合わせますと・・・
ドラッグ&ドロップ機能も草案中です。
ブロックとブロックの間にアイテム追加するビトウィーン機能
ブロック要素のすぐ下15pxほどにカーソルを合わせますとビトウィーン機能が表示されます
こんな感じの
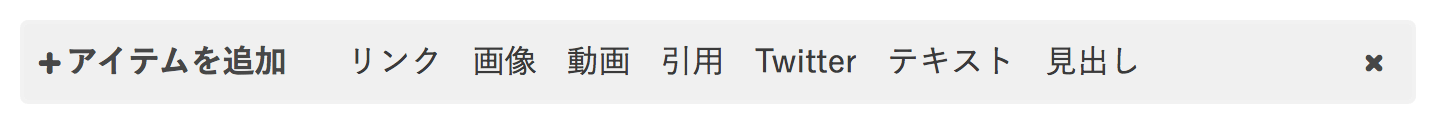
タブっぽい追加という場所をクリックすると・・・
ビトウィーンのアイテム追加が表示されます。なお、アイテム追加と全く同じ機能です。
まとめのタグ付けは?
タグのつけ方はタグを入力して半角空白を入力してから次のタグを入力
何個でもいいですが、5個くらいがベスト☆
無理して付けなくても結構です
関連のあるタグをよろしくお願い致します。
なお、タグのつけ方も修正を入れようかと考えています。
例えば
SEKAI NO OWARI
などをタグ付けする場合
現状のタグ付け方法では
SEKAINOOWARI
と入力しなければなりません
これは問題ですので修正いたします。
カテゴリーは?
自由で・・・とは言いませんが関連のあるカテゴリーを設定をして下さい。
追加してほしいカテゴリーがございましたらご連絡よろしくお願い致します。
サムネイルに関しまして注意事項がございます
現時点ではサムネなしでの投稿はできないようになっています。
写真素材ぱくたそは、「使って楽しい!見て楽しい」をキャッチコピーに6290枚のフリー素材を配布しています。会員登録なしで簡単ダウンロード可能、すべてレタッチ済みの高品質/高解像度です。ネタ系の素材もご用意しています。
サムネが見つからない場合はぱくたそ様のフリー素材を使ってくださいよろしくお願いいたします。
まとめを書くときの裏技
みなさん実はブラウザを一つだけ起動だとめちゃくちゃ作業効率が下がるの知ってましたか?
まとめを作成するときは
必ずブラウザを二つ起動してください
macだと[command]+[tab]でアプリ切り替えのショートカットがあります
それをメインに使っていく感じです
何故ならまとめは他のサイトに行って文章をコピーしたりするので同じウインドウ内だとめちゃくちゃ遅くなってしまいます。
Macのちょい効き!ワザ - WindowsのAlt+Tabのようなウィンドウ切り替えをMacで行なうには
[comand] + [L]でURL選択済みにします
選択したら
[comand] + [C]でコピー
これを駆使してまとめを作っていくのですが、最初は慣れが必要かもしれません。
僕は挿入したいtweetをとりあえず開きまくってから
(safariがおすすめです。理由は順番よく並ぶから)
URLコピー([comand] + [L]→[comand] + [C])
↓
まとめ作成画面に移動([command]+[tab])
↓
ペースト&改行([comand] + [V]→改行(エンター))
↓
元のブラウザに移動([command]+[tab])
↓
すかさず、タブ削除([command]+[W])
↓
同じ作業をする
これを載せるTweet分やります
1Tweetを2秒以内で完了させます。
恐らく同じブラウザ&ショートカットキーなしだと10倍以上時間が掛かりますのでショートカットキーは全て使えるようになった方が絶対にいいです。
1~2ブロック作成したら下書き保存がオススメ
個人的な体験になってしまいますがショートカットキーを使いまくっていると
たまにやらかしてブラウザを閉じるときがあります。
wからqが近いので[comand] + [Q]をたまにやっちゃいます。。
(1ヶ月に1回くらい)
ブラウザ閉じちゃって下書きしていない時の絶望感ときたら・・・
やばいです
そんな絶望は味わせたくありません。
細かい下書き保村オススメですw
なお、下書きしてからプレビュー確認お願いいたします
以上!まとめ作成の説明でした
全ての機能の説明を終えましたそのほかにわからない部分がございましたら
SNS・お問い合わせどちらでもよろしいので気軽にご連絡下さい。
また、まとめを書いてインセンティブを得たい方いらっしゃいましたら是非Sharetubeのアカウントを作成(20秒で登録できます)してまとめを書いてみてください♪
| Twitter マツオカソウヤ (@mtoksuy)さんのTwtterアカウント Entrepreneur, CreativeProgrammer | PHP, Ruby, Swift, HTML, CSS, JavaScript | http://t.co/Fv5D4f4hDe | http://t.co/tEqsvfwWb9 FBはこちら https://t.co/uwzVDTHKJp インターネット 筆者のツイッター | Sharetube [シェアしたい情報を集める] キュレーションプラットフォームサービス
お問い合わせ Sharetubeはキュレーター募集しています。好きな情報をまとめて、お小遣い稼ぎしよう http://sharetube.jp/curatorrecruitment/
N社様が設定している10倍の報酬を出します。まとめインセンティブについて詳しく書いています |


















![Windowsでは[Alt]+[Tab]キー Windowsでは[Alt]+[Tab]キー](http://sharetube.jp/app/assets/img/article/image/image_4620.jpg)